
에프터 이펙트 – 2. 글씨 애니메이션
위의 보시는 영상처럼 연필이 이동하면서 글씨가 써지는 애니메이션 작업을 해보도록 하겠습니다.
마스크 패스를 포지션이 붙여넣어 이동하는 작업입니다.
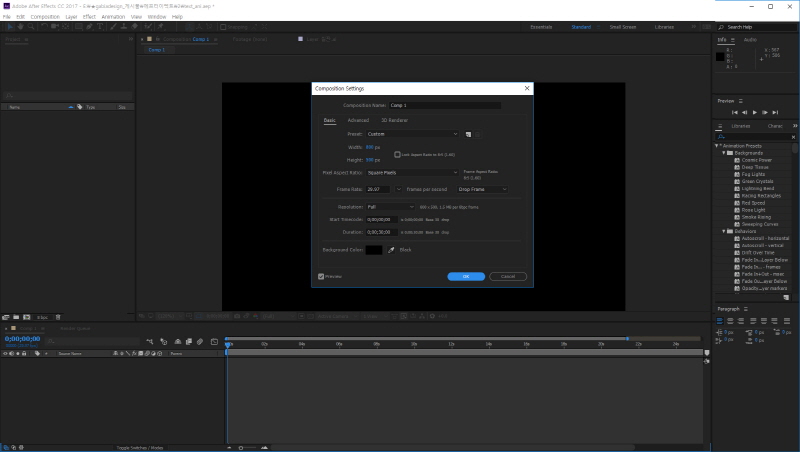
메뉴바에 Composition >New Composition이라는 메뉴를 클릭 단축키 Ctrl + N을 클릭
새로운 컴포지션(Composition)을 만들어 줍니다.
그리고 원하는 컬러로 배경을 하나 만들어 줍니다. ( Ctrl + Y)또는 원하는 배경 이미지를 넣어줍니다.
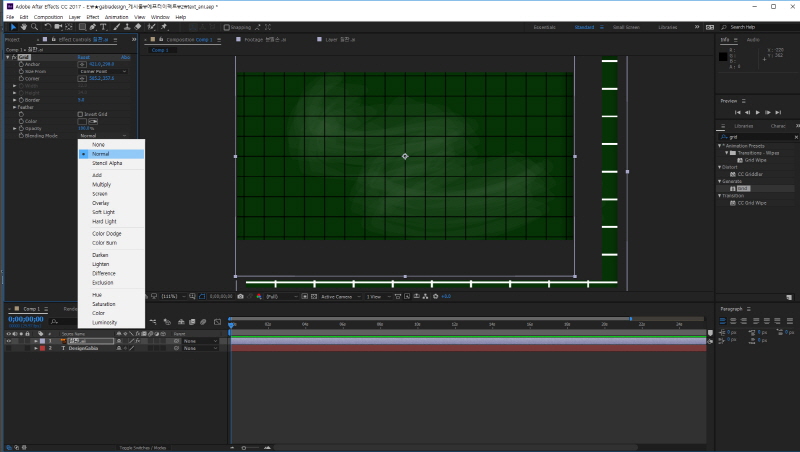
Effects & Presets에서 grid를 적용하고 Blending 모드를 적용합니다.
Grid 값 중에 Size From이라는 값을 Width Sider로 주시면 가로세로 정사각형 형태의 그리드가 만들어집니다.
Border, color, Width (3, white, 50) 등을 정해줍니다.
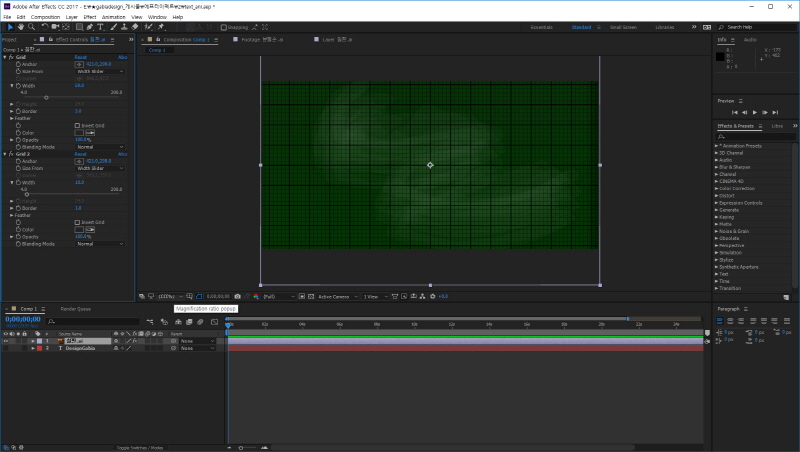
Grid를 그대로 하나 더 복사해서 Border, Width (1, 10) 등을 정해줍니다.
그럼 아래 그림처럼 간단하게 모눈종이 형태를 만들어 주실 수 있습니다.
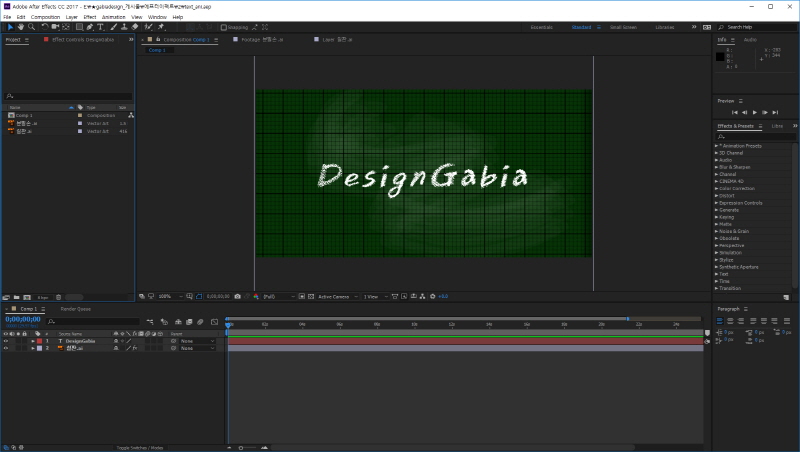
그다음에 원하는 텍스트를 입력해주시고 크기 폰트 등을 설정해줍니다.
텍스트를 입력하신 다음에
stroke effect를 이용해서 글씨가 써지는 모습을 만들어 줄 건데
텍스트가 써진 레이어를 선택해 놓고 펜툴을 클릭해서 그리면 마스크가 그려지는데
펜이 텍스트 바깥쪽부터 들어와서 글씨를 써주는 모습까지 만들어 준다라는 것을 고려해서
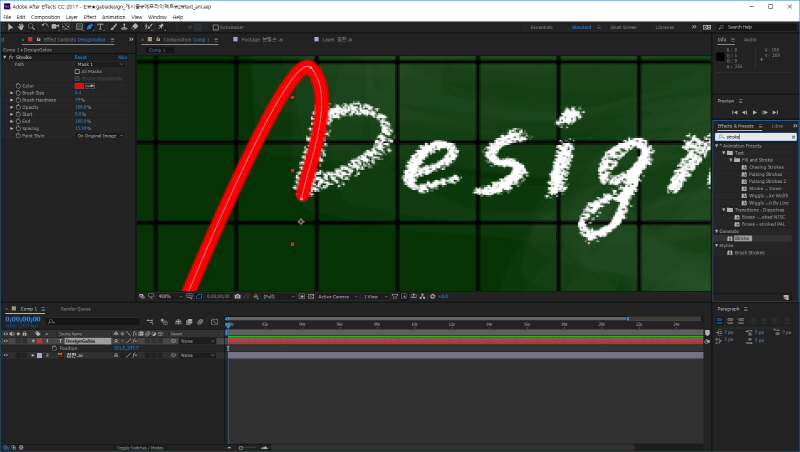
처음 시작 점을 바깥쪽에서 잡아서 시작합니다.
펜툴 라인이 모든 획의 정 중앙을 통과하도록 그려줍니다.
이 펜툴라인은 그려지는 모션이므로 중간에 글씨를 지나간다든지 하면 안 됩니다.
획에 맞혀서 글씨를 써주듯 라인을 그려줍니다.
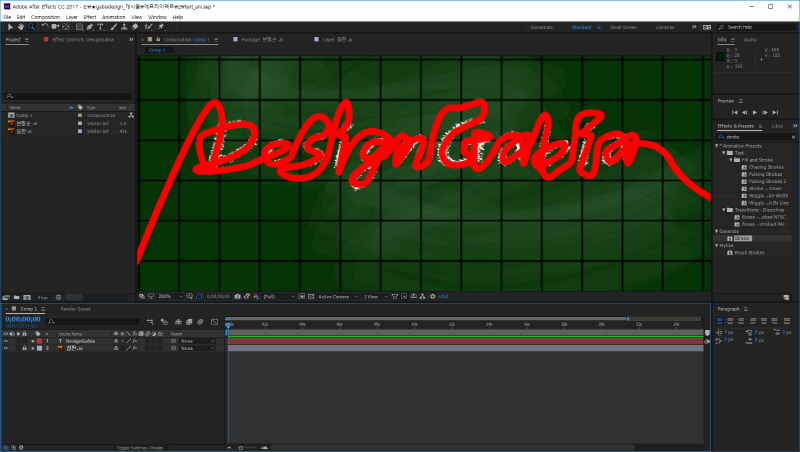
위에 보여지는 빨간 라인들이 연필이미지가 지나가면서 그려지는 애니메이션입니다.
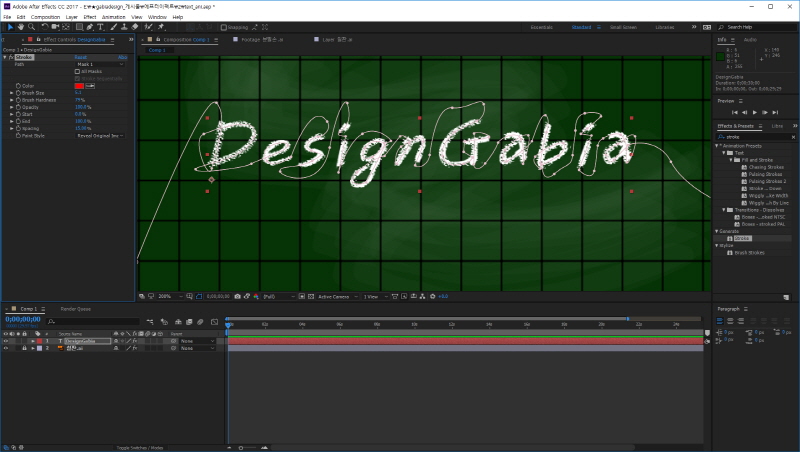
stroke effect 에서 Stroke를 선택하고 (마스크 역할을 하는 펜 라인) 쓰여진 텍스트들만 보여지게 하는 거니깐 Paint Style을 Reveal Original Image로 설정합니다. 그러면 텍스트만 남아 있게됩니다.
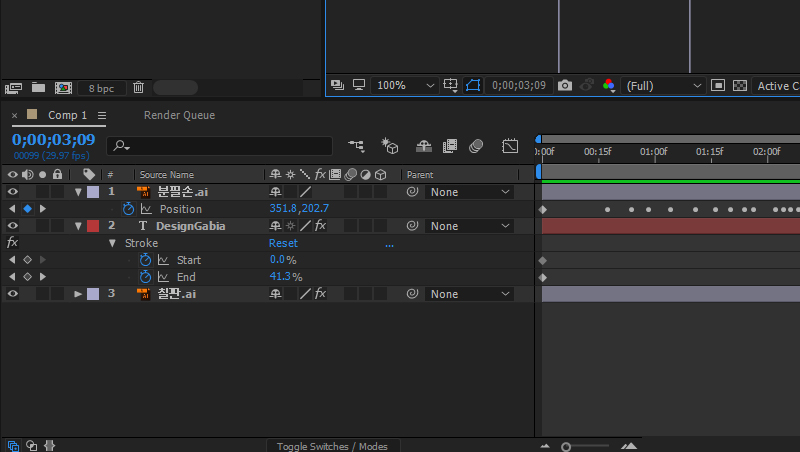
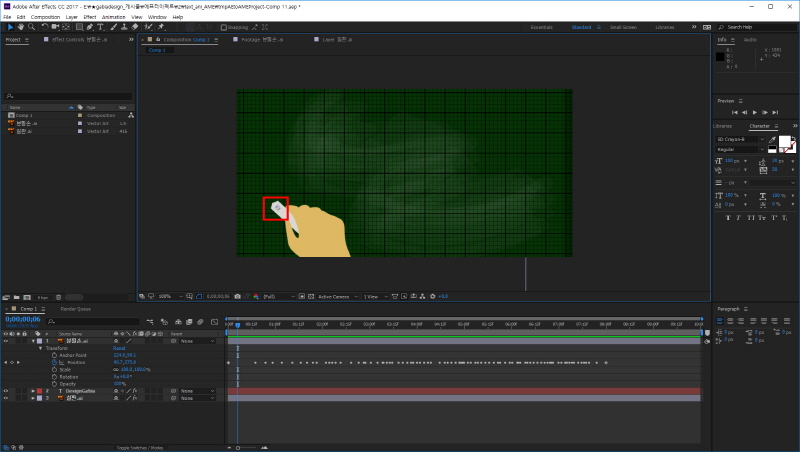
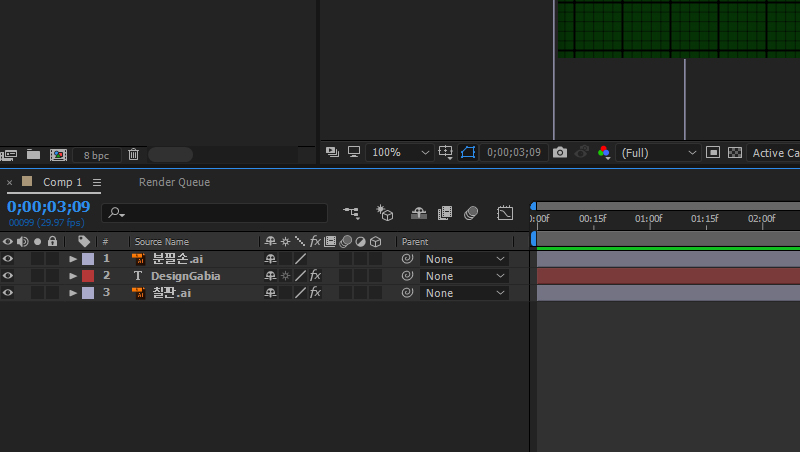
이제 글씨를 쓰는 이미지 (분필을 쥐고 있는 손)를 가져와서 마스크 패스 (펜툴레이어)에 포지션값(시작하는 점)에 붙여주시면 됩니다.
텍스트 써진 레이어안에 있는 마스크패스(M)를 복사한 뒤 분필손이라고 쓰여져 있는 레이어의 포지션(P)에 그대로 붙여넣어 주시면 됩니다.
여기서 주의할 점은 마스크패스(펜툴레이어)를 포지션에 붙여넣었을 때
마스크패스를 포지션에 붙여넣었을 때 실제로 이동하는 경로는 Anchor Point가 이동하는 경로입니다.
Anchor Point가 펜툴 라인에 붙어 라인 따라 이동하게 됩니다.
글씨를 쓰는 이미지 (분필을 쥐고 있는 손)의 Anchor Point가 중심에 있다면 팔 중간쯤이 펜툴 라인을 따라가게 됩니다.
Anchor Point를 글씨를 쓰는 이미지 (분필을 쥐고 있는 손)의 분필 끝으로 잡고 작업을 진행하시면 됩니다.
자 이렇게 하면 완성이 되는데 글씨와 분필 쥔 손이 따로 이동하시는 분들이 계실 겁니다.
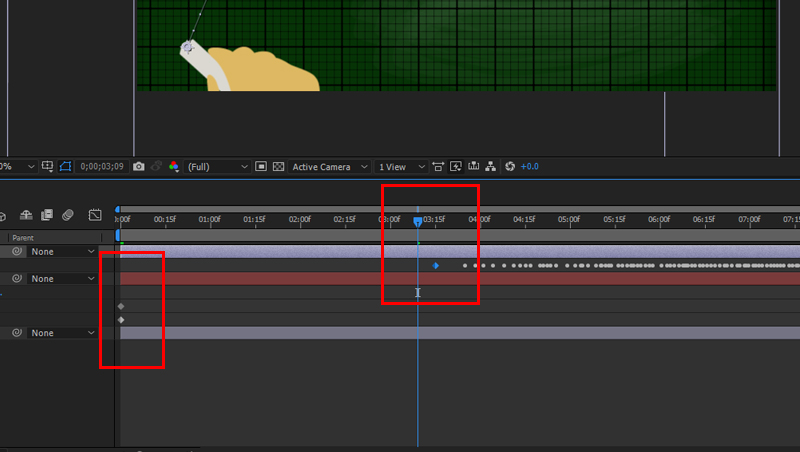
분필을 쥔 손의 키 프레임과 글씨 애니의 키 프레임을 맞혀 움직이지 않는다면 레이어 창에서 모두를 선택하시고 U를 짧게 한번 클릭하면 열려있는 키 프레임들이 다 닫힙니다.
그런 상태에서 다시 한번 U를 짧게 한번 클릭하면 키 프레임이 들어간 아래 end값과 위에 Position의 키 프레임 값이 열리게 됩니다.


위에 있는 연필 키 프레임 맨 앞에 부분을 클릭해서 그대로 글씨가 쓰인 레이어 키 프레임의 시작점과 맞혀 주시고 뒤에 키프레임도 같은 선에 오도록 맞혀 주면 두 개의 타이밍이 맞아 떨어집니다.














No Comments