
에프터 이펙트 – 3. 카메라 아이콘 애니메이션
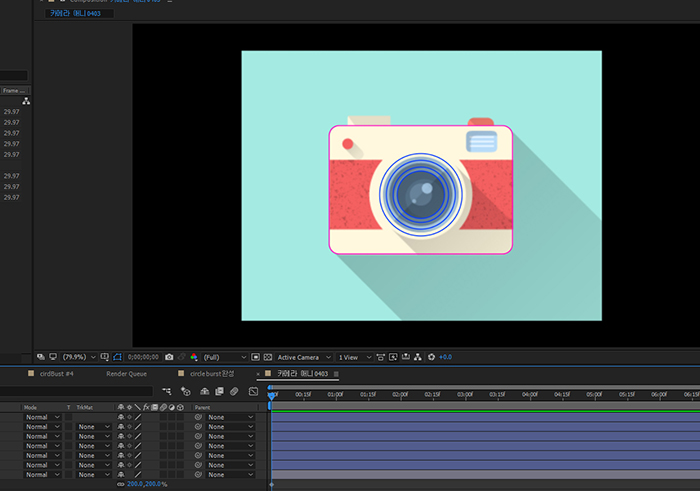
위의 보시는 영상처럼 카메라 아이콘 애니메이션 작업을 해보도록 하겠습니다.
원래는 일러스트에서 작업을 하고 가져와서 작업하면 훨씬 편합니다.
하지만 오늘은 Shape Layer를 이해하는 작업이니 Shape Layer를 사용해서 만들어 보도록 하겠습니다.
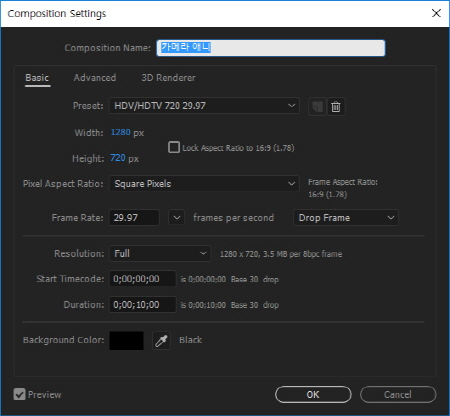
먼저 메뉴바에 Composition >New Composition이라는 메뉴를 클릭 단축키 Ctrl + N을 클릭
새로운 컴포지션(Composition)을 만들어 줍니다.

카메라 아이콘 이미지 파일을 불러옵니다.
이미지 검색하면 이런 이미지들은 쉽게 구하실 수 있습니다.
없으신 분들은 아래 이미지 캡처

대부분의 Shape들은 Anchor Point를 중앙으로 해놓고 작업하는 게 동작할 때 편합니다.
아래 이미지 잠금으로 설정해 놓는다.
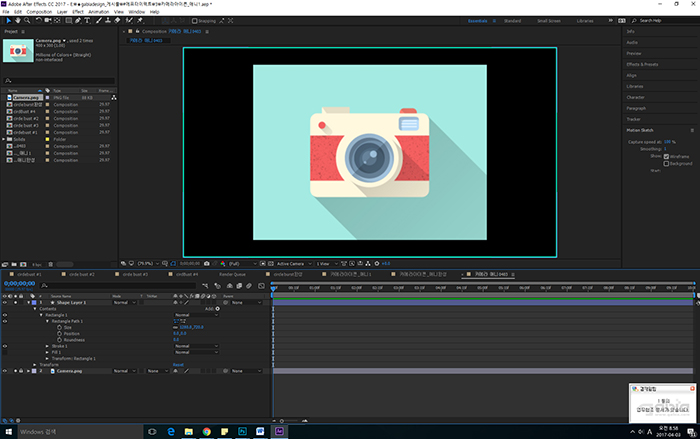
먼저 카메라 바디를 만들건대 사각형 도형 툴 선택해놓고 더블 클릭 (더블 클릭을 했을 경우 화면 전체의 사각형이 생성된다.)

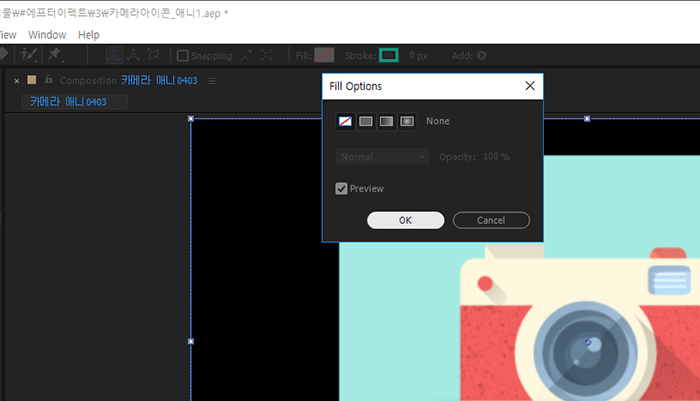
Fill 클릭 Fill 옵션 끄고 OK버튼 클릭
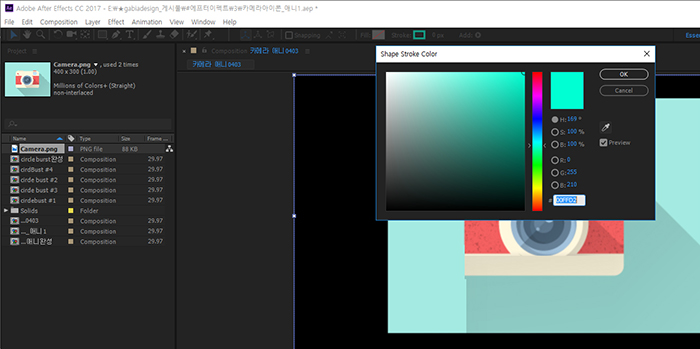
Stroke 클릭 두께는 얇게 주고 (7px~10px) 색상 값 주고 OK버튼 클릭
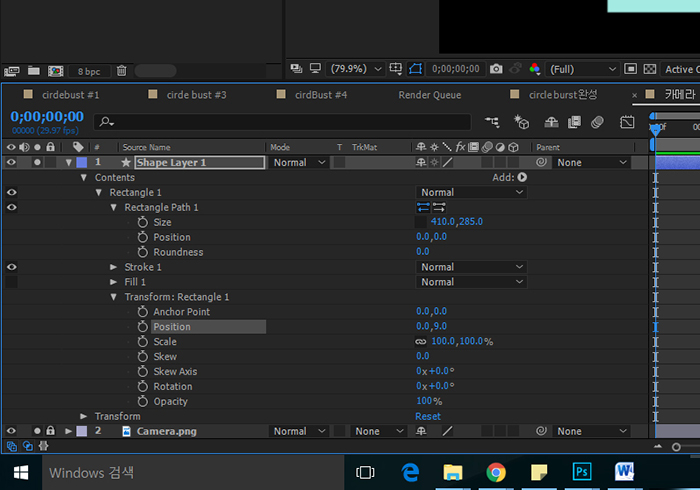
그려진 도형 레이어를 클릭
Rectangle 1 > Rectangle Path 1 클릭
연결고리 해제하고 (가로세로 고정 고리 풀어 놓고) 가로폭과 높이 조절해서 바디 사이즈에 맞혀줍니다.
그런데 위치를 렌즈기준으로 했기 때문에 살짝 어긋납니다. 살짝 올려줘야 하는데
Rectangle Path 1의 속성안에 있는 Position을 움직이면 Anchor Point를 이동하지 않고 도형만 이동하게 됩니다.
그래서 Rectangle Path 1에 있는 Position 값이 아니라 밑에 Transform: Rectangle 1의 Y축 값을 조금씩 이동해서 사각형 위치를 맞혀줍니다.
Roundness 값을 이용해 라운드를 맞혀줍니다.
레이어 명을 바디로 지정하고 레이어 복사(Ctrl + D) 레이어 명은 그립으로 해주고 크기 조절해서 그립사이즈에 맞춘다.
Roundness 0/ 높이 값 줄이고 / Transform: Rectangle 1 Y축 값 조절
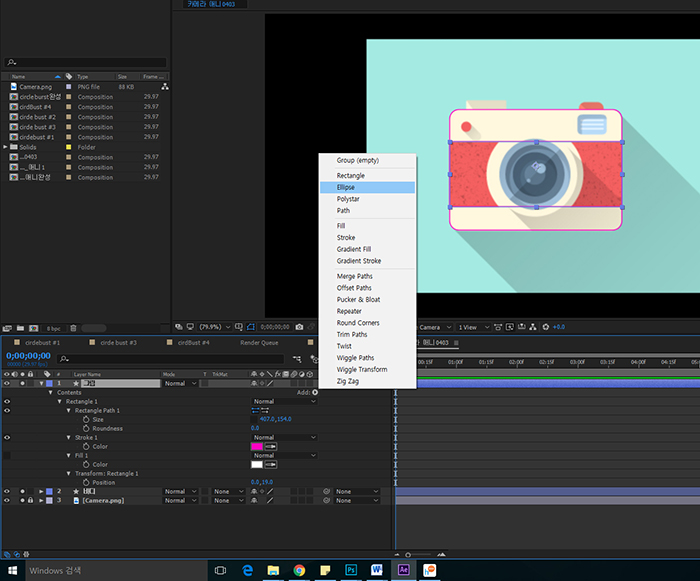
이제 안에 원모양으로 뚫어줘야 합니다.
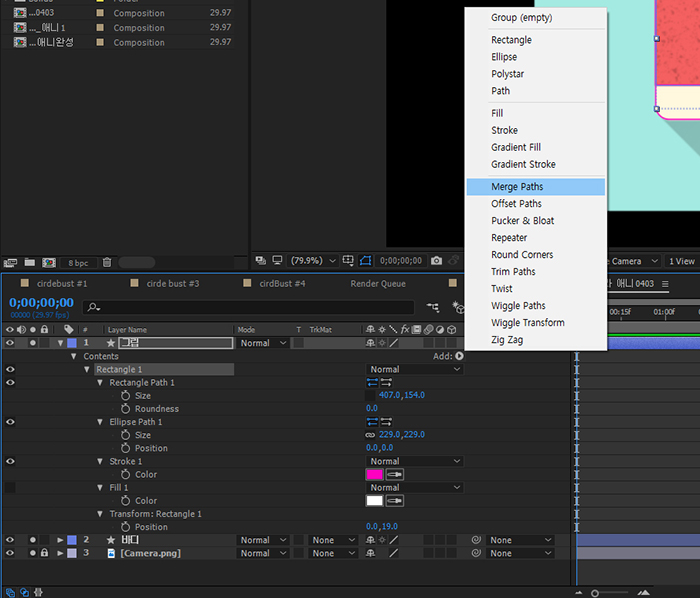
Rectangle Path 1을 클릭한 상태에서 Add > ellipse 선택
Ellipse Path 1의 속성을 열고 뚫려 나가야 하는 만큼 크기를 맞혀줍니다.

자 그럼 이제 사각형에서 동그라미 모양을 빼줘야 합니다.
또 Rectangle Path 1을 클릭한 상태에서 Merge Paths (도형병합) 클릭
Merge Path 1을 클릭 > Mode >add 클릭 > Subtract 클릭하면 가운데가 뻥 뚫린 그립이 완성되었습니다.
이제 렌즈 작업을 하겠습니다.
위의 그림을 보시면 크게 라인 3개/ 채워진 동그란 면 1 이렇게 만들겠습니다.

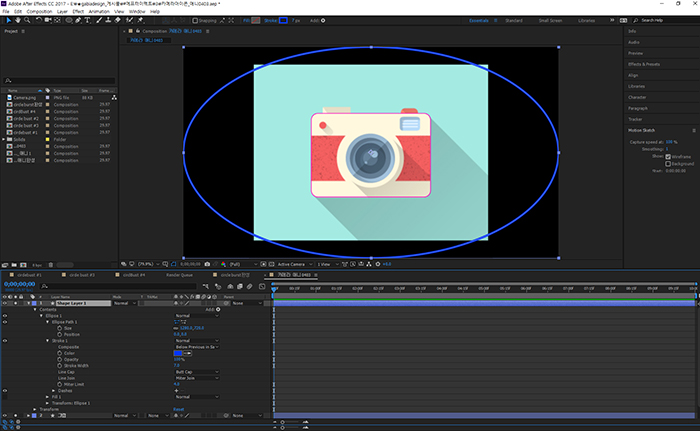
도형 툴에서 원을 선택하고 더블 클릭하면 화면에 꽉 찬 원이 만들어집니다.

속성 열고 ellipse 1 > ellipse Path 1을 열고 Size의 연결고리 해제했다가 Alt키 누르고 클릭
(Alt키 누르고 클릭하면 가로세로 높이 값이 동일해짐)
연결고리 해제하고 (가로세로 고정 고리 풀어 놓고) 가로 폭과 높이 조절해서 바디 사이즈에 맞혀줍니다.
이렇게 렌즈 4개를 그려줍니다.
이렇게 상단의 버튼들을 그려서 모양을 다 만들었습니다.

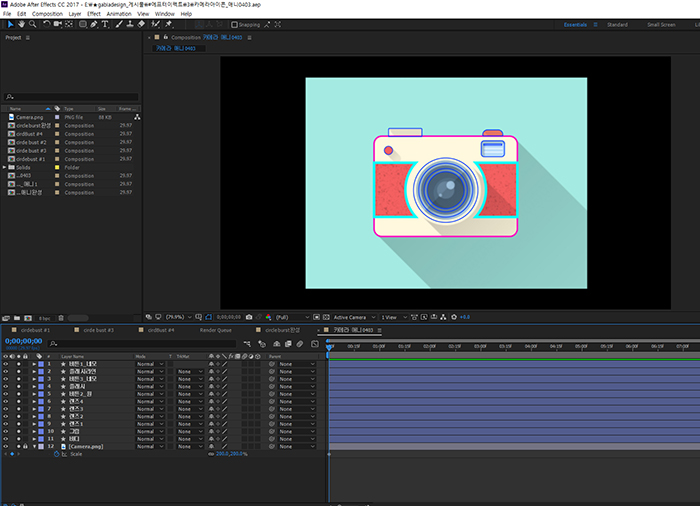
이제 레이어 순서를 정리하고 라인들을 면으로 적용 한 후 애니메이션을 적용하도록 하겠습니다.
렌즈 1,2,3 번을 제외한 레이어를 선택합니다.
이 레이어들을 선택한 이유는 다 면으로 채워질 레이어들 입니다.
렌즈 1,2,3 번은 나중에 Stroke로 처리합니다.
렌즈 1,2,3 번을 제외한 레이어를 선택한 후에 상단에 Stroke 도구상자를 클릭해서
Stroke None 으로 하고 ok버튼 클릭
Fill 옵션 열고 책상 채워주고 나중에 하나씩 바꿔서 수정해줍니다.
Time Bar 0으로 가져다 놓고 렌즈 1,2,3번 레이어 클릭한 후에 Stroke 클릭
두껫값 한 번에 정리해서 각각 중앙에 경계면이 사라질 때까지 두께값을 조절해 줍니다.
이제 각각의 레이어에 색상을 주면 됩니다.
밑에 이미지와 같은 컬러값을 줘도 되고다르게 컬러를 적용해도 됩니다.
컬러 감각이 없으신 분들은 color.adobe.com 에서 탐색메뉴를 클릭하시면 여러 가지 컬러 조합을 사용하실 수 있습니다.








No Comments