
UI디자이너의 데이터 입문
판교 테크노벨리 단지에서 일을 하다 보면 빅데이터 세미나에 대한 홍보성 배너들을 길거리에서 많이 만나게 됩니다.
그리고 이런 세미나 홍보 배너들을 마주할 때면 데이터를 축적하고 관리하고 가공하는 일이
그만큼 중요한 IT업계의 흐름을 입증하는 것이라고 생각합니다.
.
현업 UI디자이너로 활동하고 있는 제가 데이터를 실질적으로 접하게 된 것은 지금 이 글을 올리고 있는 design.gabia.com 블로그(이하 ‘디자인 가비아’)를 관리하면서 부터 입니다.
이전에 사이트를 운영을 해주시던 팀장님께 간략한 인수인계를 받을 당시만 해도 단순히 블로그의 카테고리들을 재배열하는 것이라고 여겼으나,
개인 블로그가 아닌 한 회사의 디자인팀 홍보와 더불어 디자인 관련 정보들을 포스팅하는데 있어 카테고리 리뉴얼을 하는 타당한 이유와
기대효과, 앞으로의 운영 목표등을 설정하는데 있어 개인적인 경험만으로는 같은 디자인실 팀원들에게도 어필하는데 한계가 있었습니다.
.
.
이런 저에게 처음 접하게 된 Google Analytics 분석은 디자인 가비아 리뉴얼 계획 및 운영 목표 보고서를 작성하는데 있어 단비와 같은 존재였습니다.
데이터를 보는데 있어 생초보였지만, 사이트 분석 보고, 잠재 고객, 이탈률, 방문자 추이 등 생소하지만 그 정의가 해당 데이트들이 의미하는 바를 이해하며
현재 디자인 가비아 블로그가 가지고 있는 약점은 무엇인지, 어느 부분들을 더욱 개선시켜보고 싶은지, 카테고리 리뉴얼을 통해 어떤 기대효과를 예상하는지 등을
가벼운 추측이 아닌 정량적인 데이터를 통해 좀 더 명확하고 신뢰도 있는 보고문을 정리해 볼 수 있었습니다.
지금도 Google Analytics의 데이터 분석을 완벽하게 이해한다고는 절대 말할 수 없지만,
고등학교 입시미술 이래 숫자와는 멀어진지 10년이 된 디자이너가 다시금 숫자의 필요성을 느끼고 데이터를 공부하는데는 정말 필연적인 순간이었다는 생각이 듭니다.
.
[이미지 출처: 구글 이미지]
.
이후 다시금 데이터와 관련하여 좀 더 깊숙히 알게 된 것은 가비아 제작 3실(기획, 디자인, 개발)이 운영하는 Next Convergence 2기를 진행할 당시 입니다.
기획자, 개발자, 디자이너들이 모여 하나의 자유 프로젝트를 계획하고 진행해보는 Next Convergence에서 저희 팀은 ‘가비아의 빅데이터’에 관한 프로젝트를 기획하게 되었습니다.
프로젝트 시작 당시만해도 일전에 Google Analytics를 통해 데이터를 이용하여 보고서를 작성해 본 경험으로 팀에 다양한 아이들어를 줄 수 있겠지라는
안일한 생각을 했던 저는 모임 1시간만에 꿀먹은 벙어리가 되었습니다.
다른 직군의 사람들과 인터뷰하고 아이디어를 내는 과정에서 만나게 된 데이터들의 종류와 필요 니즈, 운영 방법들은 정말 너무나 넓고 깊었기 때문입니다.
같은 데이터 웨어하우스에서 사업부가 요구하는 서비스 운영관련 데이터, 마케팅 팀의 이벤트 분석및 보고, 효과적인 이메일 마케티을 위한 크로스셀링 자료 등
데이터의 종류뿐만 아니라 활용 방법 에 있어서도 너무도 많은 전문지식과 숙련된 경험이 필요하였습니다.
또한 한 회사에서 비싼 값을 요구하는 전문 업체의 도움없이 자발적인 데이터 웨어하우스를 운영하기란 쉽지 않다는 현실을 깨닫게 되었습니다.
.
.
프로젝트를 마무리 하면서는 데이터를 활용한 새로운 서비스 방향을 제시는 어려웠지만,
저희 팀은 가비아에서 구축할 수 있는 데이터 웨어하스의 초안을 제안하고 앞으로의 운영이 얼마나 중요한지에 대해
관련 부서 실무자들에게 어필 할 수 있는 의미있는 시간이 되었다고 생각합니다.
.
이 포스팅을 작성하기 전 brunch에서 ‘UX디자이너와 데이터가 만날때’라는 제목으로 기고된 글을 보았습니다.
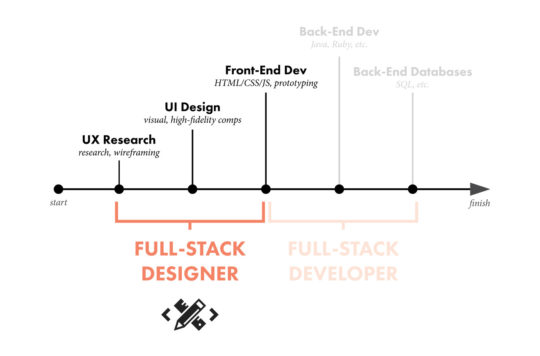
이 글에서는 마지막에 Full Stack Designer라는 페러다임을 언급합니다.
현재 IT업계에서는 UX에 대한 사전 리서치가 가능하고, UI디자인 활용 능력을 지니고 있으며, 웹브라우저상에 목업이 가능한 능력을 지닌
사람들을 흔히 Full Stack Designer라고 정의합니다.
.
[이미지 출처: http://ppss.kr/archives/105341]
.
여기에 더불에 글을 작성해주신 분은 ‘Data-Driven Full-Stack Designer’을 추가적으로 정의했습니다.
단순히 개발 단계에 입성하기 전 단계 데어터를 활용하여 UX/UI기획에 타당성을 어필하는 것에 국한되지 않고,
개발 이후 실제 활용되는 동안에 데이터 결과값을 분석하여 추후 성과를 분석해 낼 수 있는 능력까지 갖추어 져야하는 것이 바로
Data-Driven Full-Stack Designer가 될 것입니다.
.
[이미지 출처: http://ppss.kr/archives/105341]
.
지금까지의 경험을 통해 UI디자이너가 앞으로 더 넓은 안목을 가지기 위해서는 Data-Driven Full-Stack Designer 페러다임에 함께
발맞출 수 있어야 하지 않을까하는 소명감이 남습니다.








No Comments