
Adobe Seminar I. 포토샵을 활용한 웹,모바일 UI 디자인
Photoshop / 2월 21일(수) 14:00 ~16:00
주제 : 포토샵을 활용한 웹,모바일 UI 디자인
14:00 ~ 15:00
– Web :
- 사용성 (F자 형태로 좌상단을 중심으로 UI를 배치하는 웹의 기본 사용성, 네이버의 메인 개편 예시)
- 웹에서의 디자인 레이아웃 (960 Grid 를 기본으로 하던 초기 디자인, 포토샵에서 960 Grid를 활용했던 아모레 퍼시픽의 라네즈 사이트 예제)
- 웹 디자인 환경 (다양한 해상도를 대응할 수 있도록 유기적으로 디자인 하는 Responsive design 환경의 대응으로 바뀌고 있으며 포토샵으로, 반응형으로 제작 되었던 삼성의 갤럭시 프로모션 사이트 예시)
– Mobile :
- 사용성 (동적 사용성, 한손 사용성 등 Context를 중시하는 모바일의 기본적인 사용성)
- 모바일의 디자인 랭귀지 (마이크로 소프트의 메트로부터 안드로이드의 머터리얼 디자인, 애플의 휴먼인터페이스 가이드까지의 흐름)
- 모바일에서의 디자인 레이아웃 (Android에서 해상도 대응을 위해 만든 DP의 개념, 머터리얼 디자인 가이드 읽는 법. 포토샵으로 제작된 안드로이드 OS의 UI디자인 화면 예시 – 아트보드, 대지 활용)
15:10~16:00
– Case Study : 웹,모바일 화면 제작 예시
- 아트보드, 대지를 활용한 웹, 모바일 화면 구성
- OS및 환경에 맞는 레이아웃 세팅(포토샵 설정에서 그리드 세팅법)
- 모바일 UI 디자인 구성 (포토샵의 강력해진 벡터툴을 이용하여 앱바, 버튼, 이미지 박스 등 그리는 법.
폰트는 로렘입슘 자동 채우기 등 실무 앱디자인에서 많이 쓰는 기능들을 활용하여 러프한 화면 완성)
- PSB, Place linked 기능을 활용한 윈셋 심볼개념 활용과 포토샵 라이브러리 (하나의 버튼을 그려 여러 화면에서 활용하는 법)
- 쉽고 빠른 Export 기능 (자동추출)
- 완성된 스크린의 패키징 디자인 (포토샵이 제공하는 다양한 템플릿 디자인 다운로드해서 적용하는 방법)
- 활용 가능한 다양한 기능들 (3D, Animation 등의 기능을 활용하여 디테일을 높이는 방법)
2018년 2월 21일 가비아 디자인실의 새 해 첫 세미나가 진행되었습니다.
Adobe사에서 CC제품을 사용하고 있는 디자인실을 위해 세미나를 준비해 주셨습니다. Adobe사에서는 온오프라인세미나를 주최하며 실무에서 Adobe 제품군이 어떻게 활용되고 있는지, 새로운 기능은 무엇인지에 대해 주기적으로 세미나를 열어 많은 전파교육을 진행하고 있습니다. 저 또한 오프라인에 참석하지는 못하고 온라인을 통해 종종 세미나를 들었는데, 이번에 이렇게 가비아 디자인실에 직접 찾아와주신다고 하셔서 매우 기대를 하고 있었습니다.
교육은 2018년 2월 21일, 28일 두차례로 나뉘어서 진행되는데요, 그 첫번째 세미나에 대해서 리뷰를 해보려고 합니다. 사전에 Adobe사에 제품을 쓰면서 궁금한 점이나 더 알고싶은 점 등을 공유했기 때문에, 저희 가비아 디자인실에서는 웹과 모바일의 UI, UX부분에 대한 강의가 진행되게 되었습니다.
우선 첫번째 세미나 강사분에 대해 소개를 드립니다.
무채색의 프로필과 달리 매우 러블리하신 정다영 디자이너님이셨습니다 😀
정다영 Monica Dayoung Jung
IDAS 홍익대학교 국제디자인 대학원, 디지털미디어디자인 전공
현, 삼성전자 무선사업부 UX팀 책임 디자이너
전, CJ E&M 아트 디렉터
전, NHN(Naver) 디자이너
전, D’strict 디자이너
—–
주요 프로젝트
Samsung, Intelligent Voice Interface – Bixby Samsung Gear Fit2, GUI Project Leader Samsung Gear S2, Watch face & Circular UX GUI Samsung Galaxy S5, Launching PR Samsung MotionSync Vacuum cleaner AR application Samsung Connected card concept movie
LG 21:9 x Ulala session Hologram concert Uniqlo 2013 Summer Campaign, Airism MCM 2014 F/W Campaign, Style up Amore Pacific IOPE Brand website & mobile web Amore Pacific Laneige Brand website USA Hyundai motor sports, WRC Official site
Naver ME, Launching promotion Naver OpenCast, Launching promotion Naver Android Launcher theme
Naver Inside, Launching promotion (Smart Editor) Naver Mobile Launching & maintaining Naver culture plug, media wall Me2day, Tutorial promotion 그외 다수
—–
수상경력
iF Award, Samsung – Gear Fit2 / Fitness band UX
Cannes Silver Lion, NHN – Hanguel, Beauty in Every Letter
Best website of 2007, Game, NHN – Wolf team
그외 다수
—–
저서
<모바일 GUI 디자인 강의>, 2018, 한빛미디어 예정 <포토샵 디자인 강의>, 2015, 한빛미디어
<플래시, 살짝만 건들면 웹이 살아난다>, 2006, 정글프레스
강의는 정다영 디자이너님의 이야기로 시작되었습니다. 많은 디자이너들이 그러했든 학창시절에는 만화책을 너무나 사랑하셔서 만화가를 꿈꾸셨고 포토샵을 만나게 된 계기로 자연스럽게 디자이너의 길을 걷게되셨다고 합니다. 지금은 당연하게 여겨지는 포토샵의 ‘레이어’ 기능의 혁신적인 등장에 대해 얘기해주셨는데, 레이어 없는 포토샵은 상상할 수도 없네요.
“Design Language”
디자인 랭귀지의 중요성에 대해 이야기를 하며 강의가 본격적으로 시작되었습니다. 디자인 랭귀지 하면 가장 먼저 떠오르는, 아니 디자인만 언급해도 떠오르는 애플입니다.
SNOW WHITE / apple 1984-1990
하르트무트 에슬링거가 1982년에 프로그(Frog)사를 창립하고 애플사와 연간 100만 달러가 넘는 금약의 계약을 맺고 애플 컴퓨터의 디자인 전략개발을 시작했다고 합니다. 그 결과 만들어진 것이 바로 Snow White Design Language입니다. 이를 통해 매킨토시 SE가 세상에 선보이게 되며 단박에 세계 소비자들에게 강한 인상을 남기게 됩니다. 이후로 Snow White Design Language 전략은 1984년에서 1990년까지 애플에서 만들어지는 모든 제품 디자인에 적용되면서 애플 디자인의 유전자가 됩니다. 오늘날 애플 디자인에 대한 이때부터 이어져온다고 할 수 있습니다.
재미있었던게 단순하게 애플하면 하얀 미래적인(?)이미지와 사과가 떠올라서 Snow White인가 하고 생각했었는데, 처음 애플사의 디자인 전략을 개발하는 당시 애플에 7개의 부서가 옹기종기 모여 싸우고(?) 있었기 때문에 백설공주와 일곱난장이를 떠올렸다고 합니다.
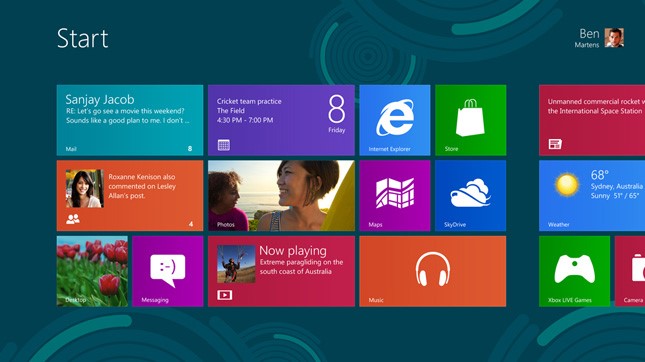
METRO, MODERN UI / microsoft metro
윈도우 8이 등장했던 시기가 생각납니다. 너무나 새로운 UI의 등장으로 시작버튼이 어디있는지도 한참 찾아야했고, 이에 익숙해지지 못해 7으로 다운그레이드 하는 사람도 많았던걸로 기억합니다.
Metro는 마이크로소프트사의 Design Language입니다. 마이크로소프트 내부적 법적 문제로 인해 임시적으로 Modern UI라는 용어를 사용중이라고 합니다. 오늘날 Metro의 원칙은 마이크로소프드의 모바일 운영체제인 윈도우폰, 윈도우8, 윈도우10 등에 적용된다고 합니다.
Metro Design Language는 여러 그룹의 공통 작업들을 통합하여 이용 속도를 빠르게 하기 위해 설계 되었다고 합니다. 과도한 그래픽을 제외하는 대신 실제 콘텐츠를 주 UI에 의지하게 함으로써 수행합니다. 내부적으로 마이크로소프트는 Metro Design Language의 핵심이 되는 원칙들을 나열해 놓았다고 합니다. 애니메이션은 누르기와 같은 사용자 반응, 그리고 전환 효과와 더불어 큰 부분을 차지하는데 사용자에게 이 UI가 살아있고 반응적이라는 인상을 주려는 것이 목적이라고 합니다.
Metro Design Language는 바우하우스의 정신, solid, flat한 형태로 직관적인 이미지로 보여집니다.
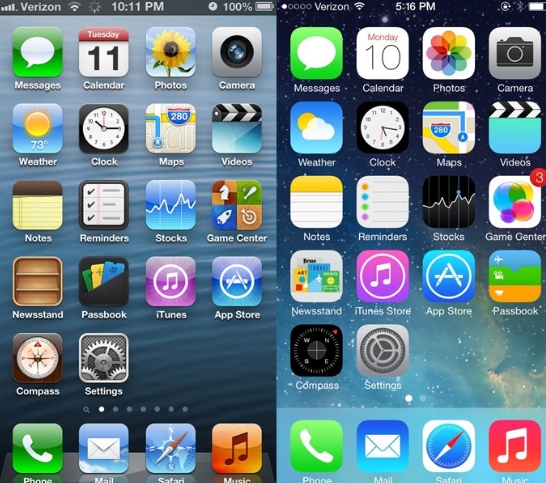
FLAT DESIGN : SKEUOMORPHISM
Flat Design Language 또한 Metro Design Language와 함께 등장하여 지속적으로 사용되고 있습니다. Flat Design Language에 대해 설명하려면 우선 Skeuomorphism을 언급해야합니다. Skeuomorphism은 초창기에 유저들에게 쉽게 다가가는 장점이 있습니다. 아날로그적인 이미지로 사용자들에게 그 용도를 확실하고 쉽게 알릴 수 있습니다. 하지만 시간이 지나면 유저들은 익숙해져서 설명과 이해를 필요로 하지 않기 때문에 단순하고 간단한 Flat Design으로 표현될 수 있는 것입니다.
애플의 IOS6버전에서는 입체감 있고 사실적인 어플리케이션 아이콘이었지만 ISO7부터는 효과를 모드 뺀 단순하고 플랫한 디자인으로 교체된 것을 볼 수 있습니다.
Android Lollipop Material Design Flat 2.0이 등장하는데요, 그동안 x축과 y축의 개념에서 z축의 개념이 더해졌다고 합니다.
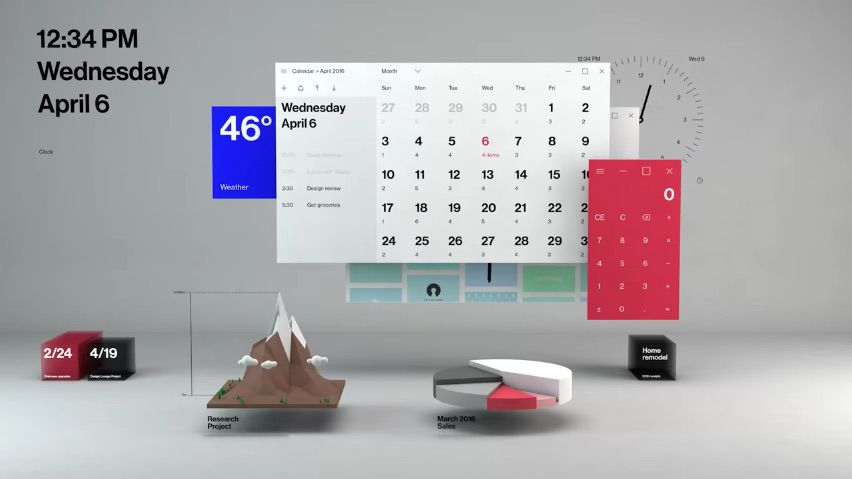
FLUENT DESIGN LANGUAGE
마이크로소프트사에서 2017년에 발표한 3D tool 기반 Design Language입니다.
마이크로소프트사의 Fluent Design Language는 빛, 깊이, 동작, 재질 및 크기에 중점을 두고 있으며 윈도우에서의 상호 작용 중에 디자인이 움지깅는 것처럼 느껴지는 애니메이션을 제공한다고 합니다.
앞으로 AR, VR, no display 등과 같은새로운 형태의 Design Language에 대한 시도라는 점에서 의의가 크다고 합니다.
“WEB & MOBILE”
Design Language에 대한 이야기를 마치고 Web과 Mobile에 대한 이야기를 이어나갔습니다.
WEB
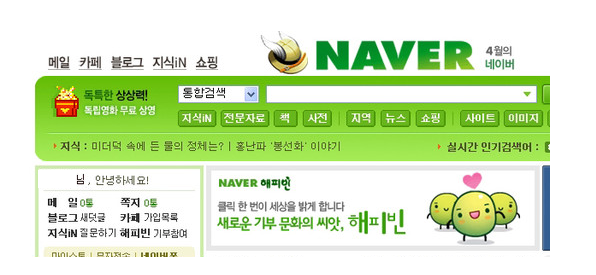
F- Shaped Pattern
user의 시선, 공간의 배분의 중요성에 대해 먼저 이야기가 시작되었습니다. Usability Test를 통해 사용자가 웹페이지에서 응시하는 곳에 대한 연구결과로 증명된 F공식입니다. 지금은 당연히 되었지만 발표 당시에는 굉장히 이슈가 되었던걸로 기억납니다.
우리나라 네이버를 예를 들어주셨는데, 예전에는 네이버 로그인의 위치가 죄측상단에 자리잡고 있었다고 합니다. 하지만 이런 연구 결과에 따라 지금처럼 우측에 자리잡았고, 처음 좌측에서 우측으로 이동했을때는 로그인 창이 어디있는지 모르겠다고 항의전화도 빗발쳤다고 합니다.
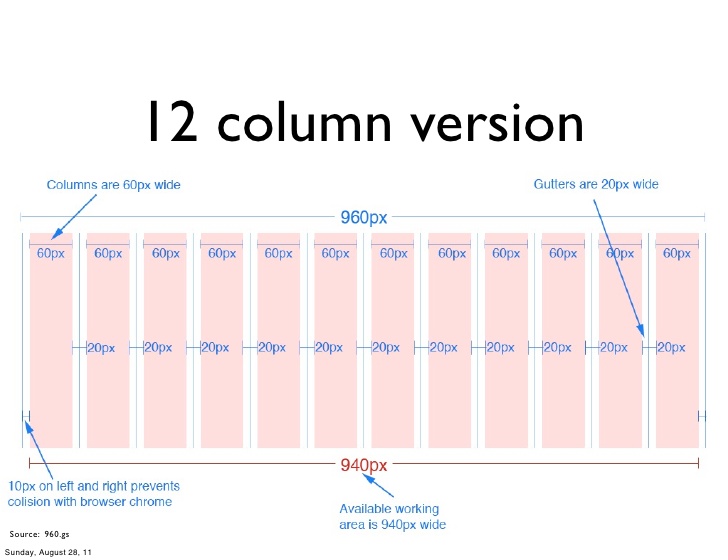
960 Grid
GUI에 대한 개념이 1984년 MAC에서 처음 사용된 이후로 지속되고 있습니다. 가장 오랫동안 사용되었던 1024*768해상도에 맞춘 960 Grid가 가장 널리 이용되고 있습니다.
960 Grid/12 columns가 가장 베이직한데 1,2,3,4,6단의 그리드를 사용해도 모두 응용이 가능하기 때문입니다. 갑작스런 시안의 변화나 추가사항을 쉽게 반영할 수 있기 때문에 효율적이고 유동적인 베이직 그리드입니다.
http://960.gd/
Down Load해서 포토샵의 Action기능으로 바로 불러올 수 있다고 합니다.
Responsive UI
오랫동안 960그리드가 사용되어 왔지만 1920해상도가 등장함에 따라 커버가 불가능해졌습니다. 거의 반이 텅 빈 화면이 되어버리는 것이었기 때문입니다. 모바일, 타블렛, PC등 다양한 스마트 기기의 등장으로 다양한 해상도가 필요해졌고, 따라서 반응형 디자인이 등장하게 되었습니다.
이에따라 각 사이즈에 맞는 디자인 작업이 요구되었었는데요, Adobe의 ArtBoard(대지) 기능을 통해 이전보다 훨씬 편리한 환경에서 작업 할 수 있는 방법에 대해서 시연을 해 주셨습니다.
“MOBILE”
그리고 마지막으로 모바일에 대해서 강의가 이어졌는데요.
MOBILE USERBILITY
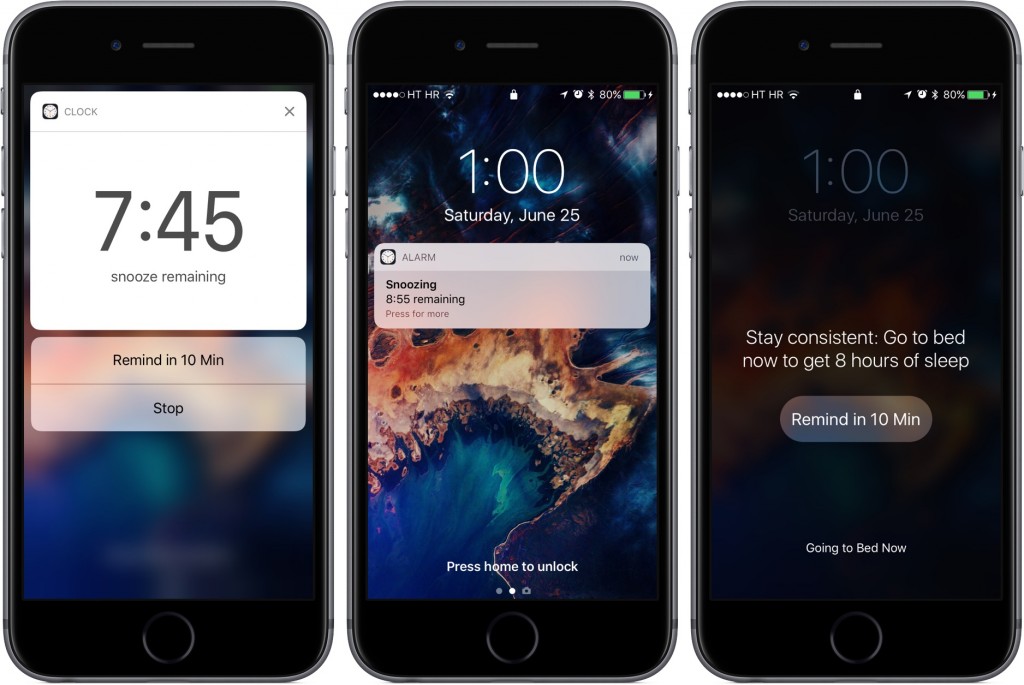
쉽게 예를 들자면 알람앱이 대표적이라고 할 수 있습니다.
알람앱을 쓰는 사람들과 시간대를 생각해보면, 어두운 방에서 잠자기 전에 설정을 하게 되는데, 그에 따라서 그 전의 밝은 화면은 사용자들에게 불편함을 주었습니다. 따라서 어두운 화면으로 전환이 되었고 좀 더 편안하게 이용할 수 있게 되었습니다.
ONE-HANDED, TOUCH
모바일 사용성을 보면 세로가 94%, 가로가 6%로, 세로 방향이 압도적으로 많다고 합니다. 그렇기 때문에 한 손으로 핸드폰을 이용하는 사용성을 위해 실험을 해서 통계를 내었다고 합니다. 그리고 성인 남성의 엄지 사이즈, 검지 사이즈 등의 평균치를 적용한다고 합니다.
ANDROID : IOS
모바일의 양대산맥이라고 할 수 있는 Android와 IOS의 가장 큰 차이점에 대해 잠시 이야기도 해 주셨습니다.
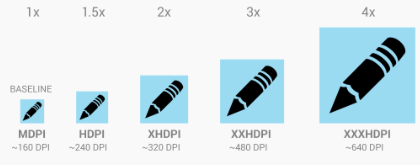
ANDROID DP (Device Independence Pixel )
안드로이드 기기가 다양해지면서 이에 대응하기 위해 사용되는 DP의 개념입니다. DP의 목적은 다양한 화면 크기에서 동일한 비율로 출력되도록 하는 픽셀 단위입니다.
Back Key
안드로이드 유저와 애플유저의 큰 차이점 중 하나인 Back Key의 유무인것 같습니다. 저는 안드로이드 유저여서 애플폰을 보다가 되돌아가기를 할 때 무의식적으로 안드로이드 Back Key 위치를 누르곤 합니다. 그리고 Back Key가 없는데 어떻게 돌아가냐고 물어보곤 했는데, 이를 정확하게 짚어주셨습니다ㅎㅎ
두 시간동안 굉장히 알찬 강의였습니다. 웹 환경의 기본 개념 뿐만 아니라 실무에서 많이 사용되는 부분까지 시연을 해주셨기 때문에 굉장히 많은 도움이 되었습니다. 마지막엔 번회로 누끼따기에 대해서도 짚고 넘어가는 시간이 있었는데요, 마견하게 알던 개념들을 좀 더 명확하고 확실하게 알 수 있는 시간이었다고 생각합니다. 온라인 강의도 유익하다고 생각했었는데, 오프라인으로 직접들으니 좀 더 집중해서 재미있게 강의를 들을 수 있었습니다.
가비아에 직접 방문해서 좋은 강의 들려주신 정다영 디자이너님께 다시한번 감사의 말씀 드립니다.
다음 두번째 강의도 정말 기다려지네요!
참조
어도비CC
https://www.adobe.com/kr/creativecloud.html
20세기 디자인 아이콘 : 산업디자이너_하르트무트 에슬링거
http://terms.naver.com/entry.nhn?docId=3571843&cid=58789&categoryId=58799
위키백과_메트로(디자인언어)
https://ko.wikipedia.org/wiki/%EB%A9%94%ED%8A%B8%EB%A1%9C_(%EB%94%94%EC%9E%90%EC%9D%B8_%EC%96%B8%EC%96%B4)
알람앱
http://www.idownloadblog.com/2016/06/27/ios-10-preview-bedtime-alarm/
안드로이드 DP
http://blog.rightbrain.co.kr/?p=1036

Author.
해피(주) / Gabia Designer


















No Comments