
그래픽 스타일 분석 프로세스
Context
그림은 브랜드를 제품으로 직접 표현하는 데 도움을 주기 때문에 사용자 경험에서 중요한 부분으로 부상하고 있습니다. Adobe에서는 통합 브랜드 일러스트레이션 스타일의 필요성에 대해 많은 중요한 논의를 했습니다. 제품이 진화함에 따라, 우리는 사용자들과 더 나은 브랜드 인지도를 구축하고 사용자와 제품 사이에 더 깊은 연결을 구축하기를 원합니다.
저희 팀원들이 작성한 과거 기사(Sonja Hernandez의 브랜드 시스템 기사, Anny Chen의 파일 형식 아이콘 사례 연구 등)에서 여러분이 수집한 것처럼 제품 환경에는 많은 고려 사항이 있습니다. Adobe는 크리에이티브 도구에서 커뮤니케이션 및 마케팅 도구에 이르기까지 100개 이상의 제품, 서비스 및 커뮤니티를 제공합니다. 어떻게 하면 어도비처럼 회사나 제품 라인업에 맞춰 확장할 수 있는 창의적이고 재미있는 일러스트레이션 스타일을 제공할 수 있을까요?
어도비 제품 일러스트레이션 역사
우리가 제품에서 컬러 일러스트레이션에 착수하기 전에, 아이콘 팀은 2016년에 더욱 선형적인 일러스트레이션을 구축했습니다. 이러한 선형 그림은 일반적으로 빈 상태 및 사용자 온보딩 흐름과 같은 정보 컨텍스트에 사용됩니다.
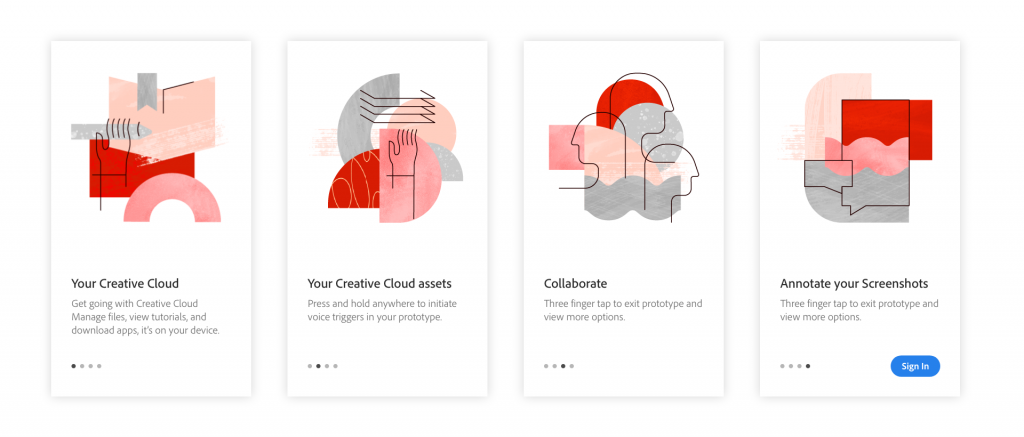
Welcome to CC assets by Marco Mueller
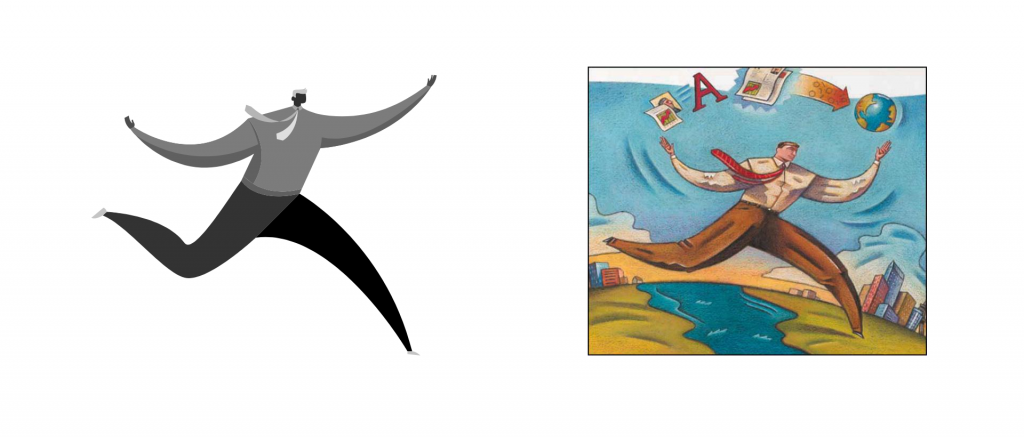
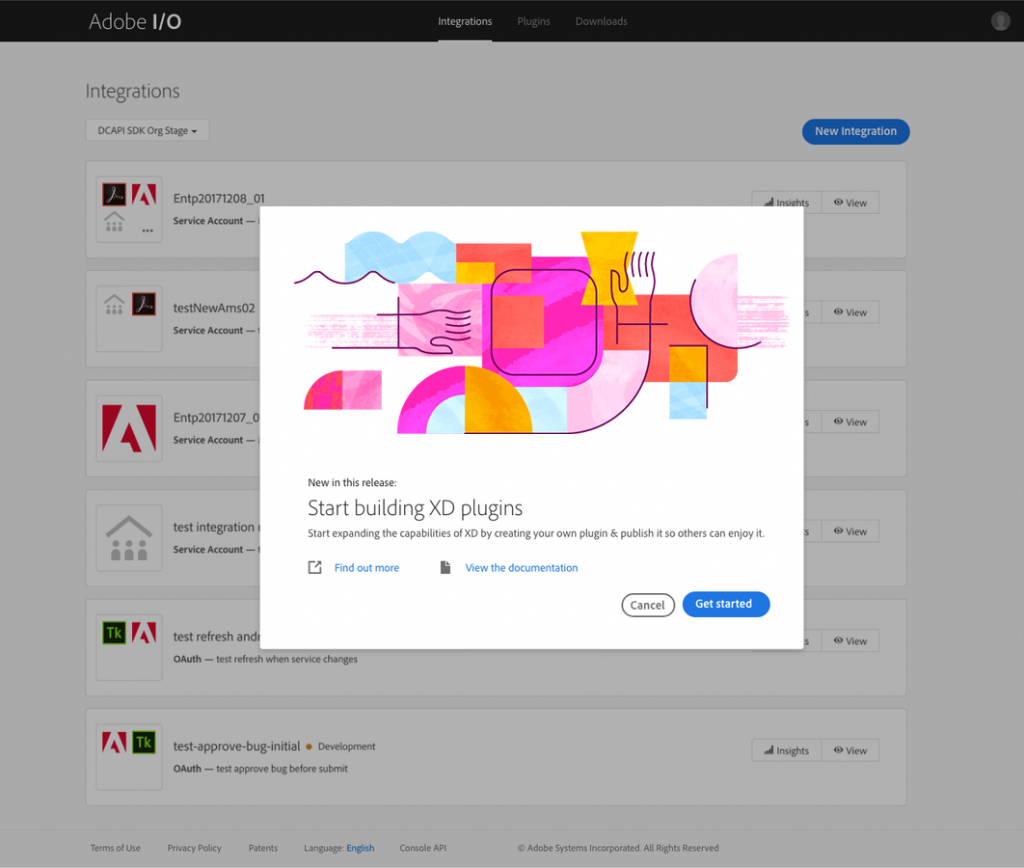
처음에는 아이콘 디자이너인 Marco Mueller가 만든 이 선형 스타일을 새로운 브랜드 일러스트레이션 시스템과 통합하여 이 두 영역 사이를 최대한 원활하게 전환하고자 했습니다. 저는 이야기를 만들기 위해 선형 요소와 상호작용하는 수치를 추가하려고 했습니다. 이 원래의 형상의 스타일은 2001년 Acrobat 5.0 포장에 사용된 삽화에 의해 실제로 영감을 받았다.
Early illustration style experiment (L) Adobe Acrobat 5.0 Package Illustration (R)
Adobe Capture on-boarding illustration
CC library illustration
첫 출시 이후 이 스타일에 대해 몇 차례 내부 토론을 벌였습니다. Adobe의 원리 디자이너 Koe Vinh는 시각적 정체성에 대한 우려를 제기했습니다. 흥미로운 역사적 기원에 상관없이, 이 접근법은 벡터 형상과 기술 산업에서 널리 사용되어 온 인간의 모습을 조합했다. 그래서 우리 팀은 이 프로젝트를 다시 살펴보고 다른 길을 찾아보기로 했습니다.
“그러나 우리 제품이 일러스트레이션을 사용하는 방식을 검토하기 위해 한 걸음 뒤로 물러나서 왜 우리 모두가 이 특정 접근법에 대해 합의를 보았는지 이해할 필요가 있습니다.” — Two Very Different Kinds of Illustration, Khoi Vinh
저는 이 프로젝트를 위해 어도비 카일 웹스터의 훌륭한 삽화가이자 예술가들과 공동작업을 하게 된 것을 영광으로 생각합니다. 이번에는 그림 스타일에 대한 몇 가지 목표를 세웠습니다. 창조성과 장난스러움을 통해 세계 수준의 일러스트레이션에 대한 어도비들의 의지를 보여주고 싶었습니다. 설명 언어는 제품 및 메시징 시스템 전체에 걸쳐 시간이 지남에 따라 확장될 수 있도록 문체 내의 다양성을 허용하고 추가 삽화자가 기여하도록 해야 했다. 또한 다른 회사의 소유가 아닌 Adobe만의 고유한 느낌을 원했습니다.
첫째, 카일은 우리가 기존의 삽화 스타일을 향상시키기 위해 더 많은 시각적 요소를 추가할 수 있는지 알아보려고 했다. 보시다시피, 그는 피부색, 의상 스타일, 그리고 그림자를 포함시켜 인물들에게 더 많은 개성을 부여했습니다.
“원래 소스 재료에서 스타일을 얼마나 멀리까지 밀어낼 수 있는지 보는 것은 재미있었지만, 더 전통적인 인간 형태를 그림에서 유지하면서도, 이 방향이 우리가 원하는 만큼 유연하지 못하고, 우리에게 방을 제공하지도 않을 것이라는 것이 분명했습니다. 저는 우리가 방향을 바꿔서 기쁘고 엠마는 독특하고 적응력이 있는 시각적인 어휘를 개발하는데 우리를 올바른 길로 이끌었던 멋지고 완벽한 탐험을 했습니다.” — 카일 웹스터
카일이 말했듯이, 이 초기 탐험은 여전히 원래 스타일에 꽤 가까웠고, 몇 번의 브레인스토밍 세션 후에, 우리는 좀 더 추상적인 시각적 어휘를 탐구하기 위해 표준 인간으로부터 훨씬 더 멀리 떠나기로 결정했습니다.
트렌드를 버릴 시간이다…

Adobe Spectrum Inclusive Design Mobile Banner
우리는 삽화가 더 균일해지고 더 나은 단어가 없어서 일반적인 소프트웨어 환경에 존재합니다. 종종, 삽화가들은 다양한 사람들을 사로잡기 위해 삽화에 나오는 사람들의 개인적인, 창조적인 특성을 없애고 있다. 그들은 수치에 많은 초점을 맞추고, 그들의 생각을 더 추상적으로 표현하는 방법에 대해 많은 실험을 하지 않는다.
Meg Robichaud의 고무적인 기사에서, 여러분은 보라색 사람들을 그리고 그것을 다양성이라고 부를 수 없습니다, 그녀는 제품 내 삽화의 포괄적 이슈에 대해 논의합니다. 저는 모든 삽화에서 인간의 다양성을 나타내려는 노력에서 벗어나, 그렇게 함으로써 대신에 추상적 형태를 통해 동일한 사용자 개념을 표현하는 다른 가능성을 열어보고 싶었습니다.
원칙 및 탐색
그림은 직관적이고 주관적인 예술 형태로서, 여러 플랫폼과 제품에 걸쳐 작동하는 체계적 언어로 번역하는 것을 어렵게 만들 수 있다.
새로운 스타일을 실험하고 정의하기 위해, 나는 네 명의 세입자로 내 탐험을 제한했다.
- 인간의 형태와 관점
- 텍스쳐
- 형태
- 색
저는 여기서 각각에 대해 이야기하고 몇 가지 예를 들어 여러분을 안내할 것입니다.
- 인간의 형태와 관점
인간의 형태를 포함하는 것은 유저와 즉각적으로 연결을 만들 수 있지만, 어떤 수준까지 그 형태들을 추상화하여 연결 상태를 유지할 수 있을까? 언제나 100% 구체적인 형태만을 취해야 할까? 그림자나 크기 같은 디테일한 관점을 꼭 포함해야 할까?
심장 무게 재기: 아누비스는 후네퍼의 심장의 무게를 쟀다. 이러한 주술은 Hatschepsut과 Tuthmose 3세 통치기간에 처음으로 알려졌다.
사이드 프로필 탐구
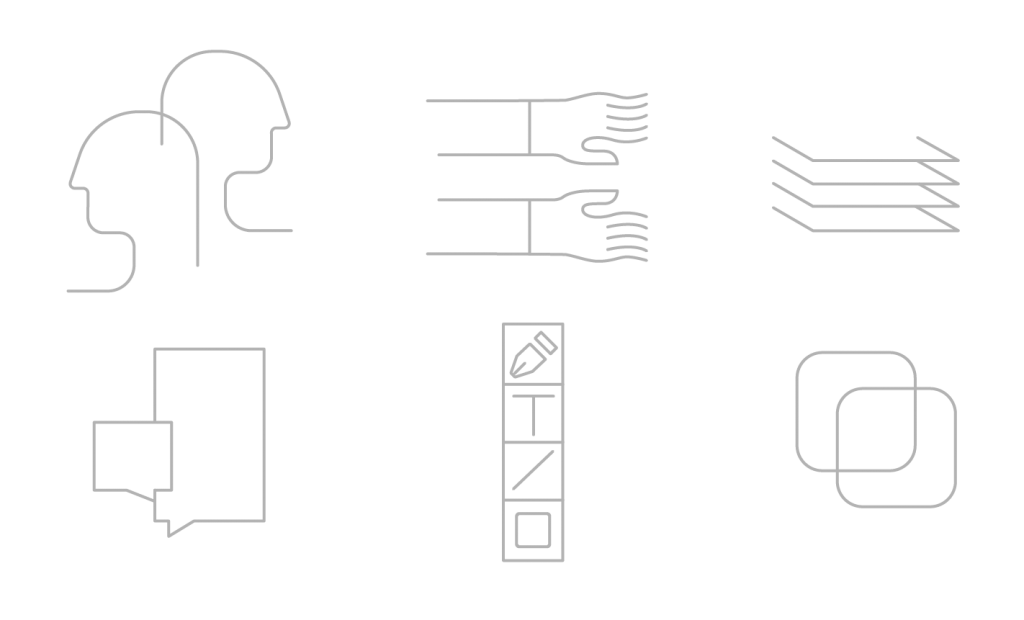
고대 이집트 예술 스타일에서 영감을 받아, 프로필에 있는 머리들은 그림자가 없고, 스토리를 이야기하기 위해 몇몇 사이드 프로필 시리즈와 다른 형태로 집합되어있는 팔/손의 조합을 시도해봤다.
2. 텍스처
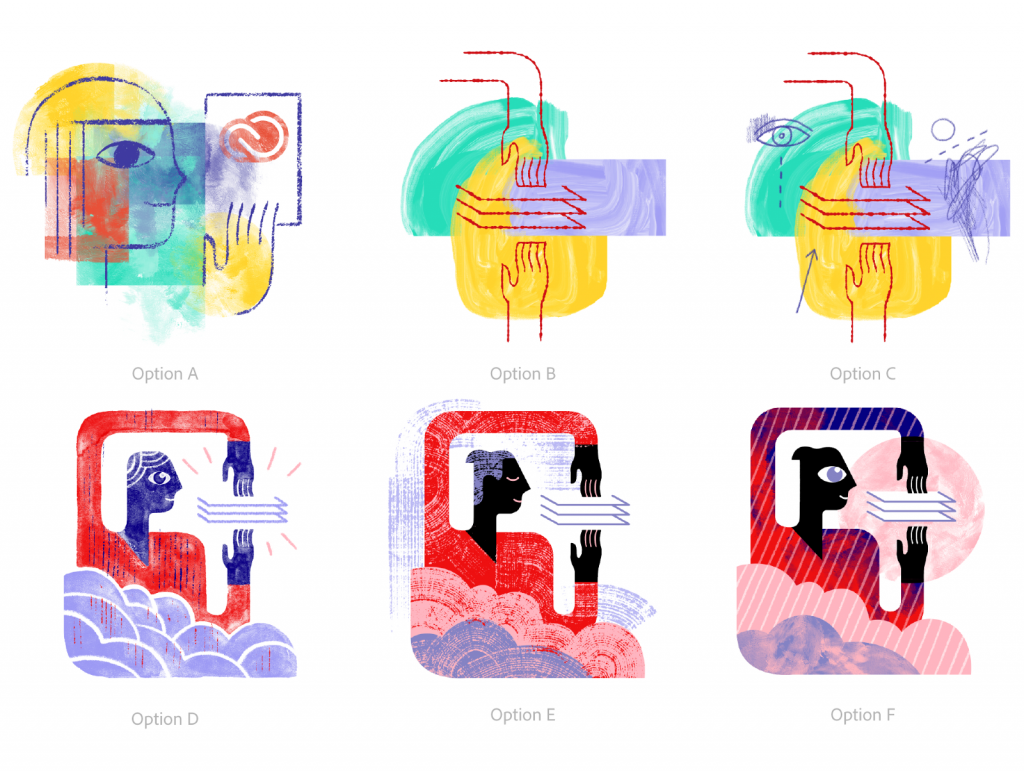
카일의 텍스처 탐구
텍스처는 이 모양들을 실제 삶으로 끌어오고, 개성 및 구분되는 스타일을 더하는 인간적인 터치를 더하는 좋은 방법이다. Kyle은 일러스트 안에서 미묘하면서도 아주 흥미로운 텍스처를 만들어내는 브러쉬 시리즈들을 골랐다. 우리는 위 연구에 개괄적으로 표현된 구성과 텍스처 스타일을 갖고 놀았다. 궁극적으로, 우리는 열려있고 공기처럼 보이는 옵션 A를 택했으나, 옵션 E가 형태에 적용되었을 때의 브러쉬 효과도 마음에 들었다. 그래서, 우리는 두 스타일을 섞어서 연구를 진행하기로 했다.
3.형태
Alexander Rodchenko와 Varvara Stepanova의 유명한 Books!포스터(1924)는 노동자 교육 캠페인을 알리기 위해, 간단한 도형과 플랫한 컬러의 간결한 문법을 사용했다.
모양은 우리의 디자인 원리에서 큰 역할을 하고, 또한 이 새로운 스타일을 이전의 더 유익한 삽화와 연결시키는 것을 도와줍니다. 그래픽 디자인의 배경에서 온 저는 기하학적인 요소들을 우리 스타일에 섞어서 최소의 현대적인 외관을 만들고 싶었습니다. 저는 항상 초현실주의와 구성주의, 두 가지 중요한 예술 운동, 그리고 그래픽 디자인 철학에 영감을 받아왔습니다. 두 미술 동작 모두 기본적인 기하학적 형태와 효과적인 시각적 디자인을 만들기 위한 구성의 중요성에 크게 초점을 맞추고 있다.
일러스트에서 사용한 모양
4.컬러
색상은 그림과 제품 간의 연결을 강화할 수 있기 때문에 제품의 브랜드 색상 테마를 기반으로 한 색상 팔레트를 생성하고 기본 색상을 보완할 수 있는 추가 색상을 포함했습니다. 우리는 색상 조합에 더 많은 유연성을 허용하기를 원했고, 그래서 디자이너가 각각의 그림에 가장 적합한 것을 선택하고 선택할 수 있도록 추가 색상이 열려 있습니다. 우리가 색상에 대해 제공하는 유일한 지침은 색조가 어떻게 층화되어 있는지 여부입니다. 그래서 가장 어두운 색상은 선작업과 숫자에만 사용됩니다. 중간 색상과 밝은 색상은 단단한 모양과 배경에 사용됩니다.
시각 언어 정의하기
스토리텔링과 추상화 레벨
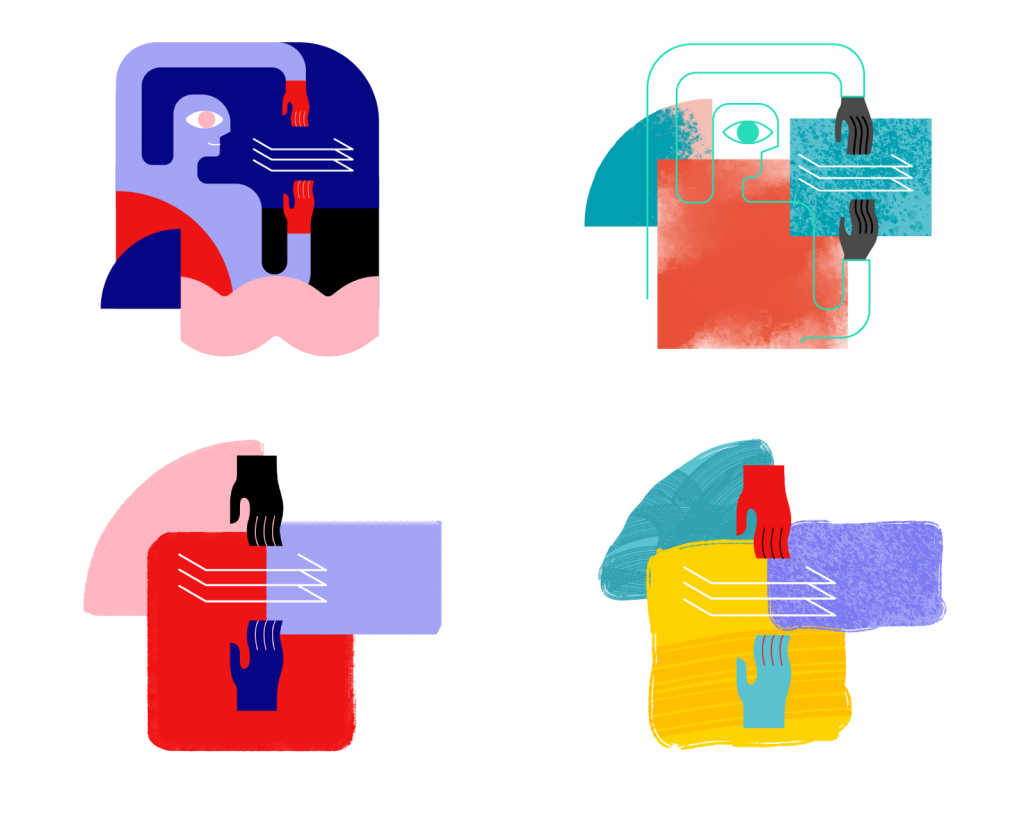
이야기를 할 수 있는 적절한 시각적인 언어를 찾기 위해, 나는 위에서 말한 요소들을 조립하려고 노력했다. 다음은 초기 탐험의 몇 가지 예입니다.
아이디어는 간단하다. 이야기를 최대한 표현하기 위해 최소한의 요소를 사용하라.
나는 그림의 숫자 수를 줄이려고 노력했다. 아이디어는 간단하다. 이야기를 최대한 표현하기 위해 최소한의 요소를 사용하라. 아래에 있는 두 개의 그림은 이 개념을 명확하게 전달하면서 형태를 그것의 본질에까지 팽창시킬 수 있다.
텍스처와 라인
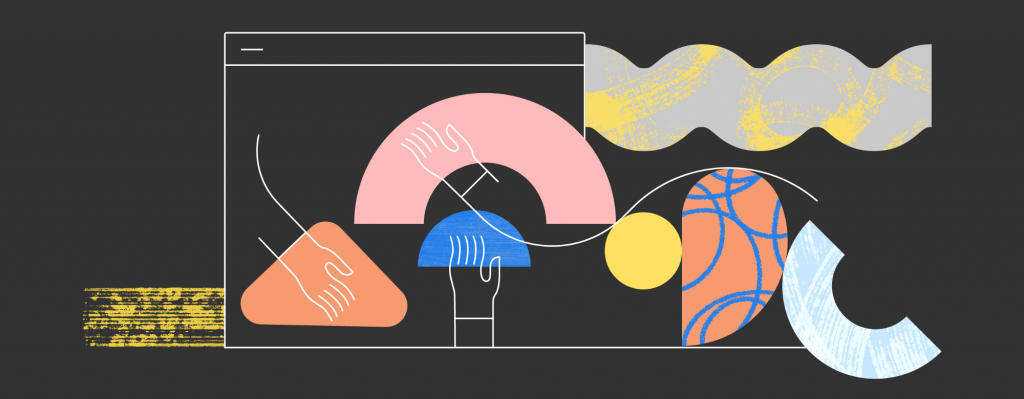
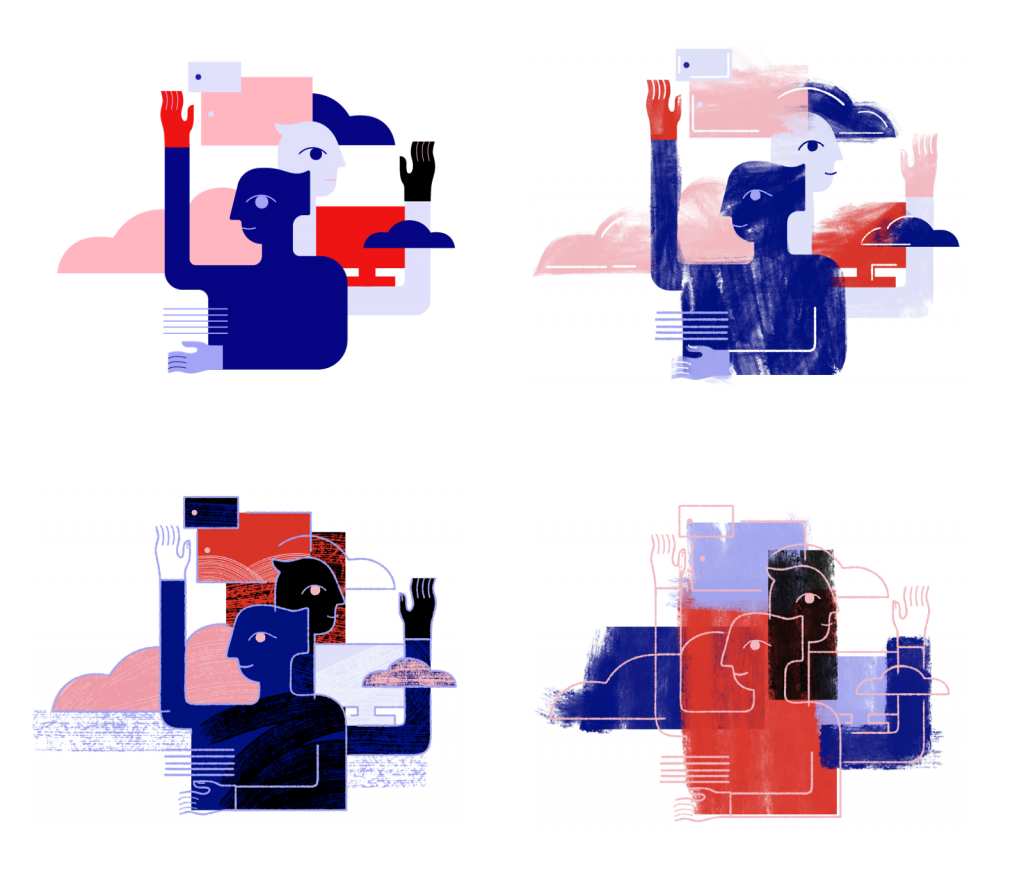
이 단계에서, 저는 각 그림에서 선, 텍스처, 그리고 모양 조합의 달콤한 지점을 찾으려고 노력했습니다. 시각적으로 흥미롭고 여전히 눈에 균형감을 느낄 수 있을 것입니다.
목표는 전경과 배경, 레이어와 크기 사이를 명확하게 정의하는 것과, 메시지를 강화할 수 있도록 선과 모양 사이에서 흥미롭게 배열된 상호작용이다.
선형 모양 연구
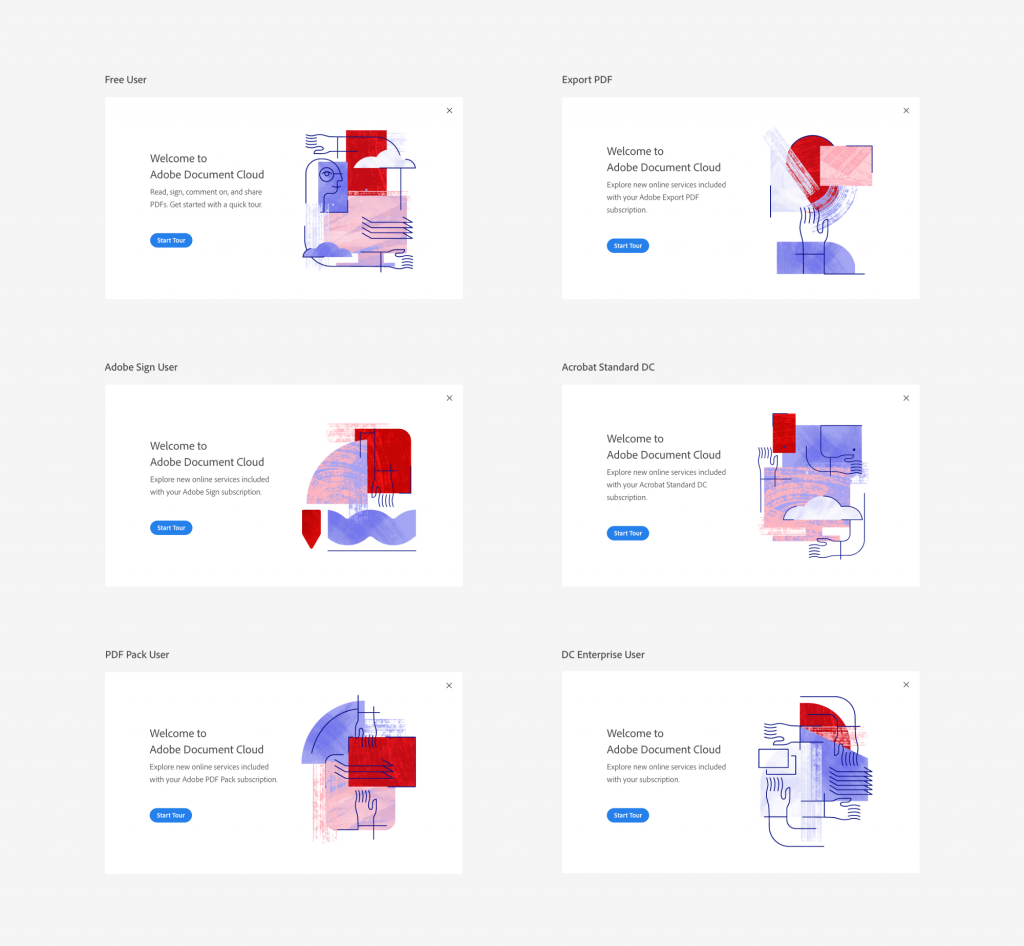
쇼케이스
다음은 이 새로운 시스템을 기반으로 제가 만든 몇 가지 그림입니다. 최신 문서 클라우드(Acrobat) 및 이번 주의 크리에이티브 클라우드 릴리즈에서 확인할 수 있습니다. 좋아하는 Adobe 앱의 다음 릴리스에서는 이러한 기능에 유의하십시오!
원문 출처 : https://blog.usejournal.com/designing-adobes-brand-illustration-style-3c982ded31f6

Author.
Trudy / Gabia UI Designer
























No Comments