
흔한 디자이너의 모달과 팝업 사용 진단하기
6년 전, 처음 웹사이트를 운영할 당시 업체 담당자로 부터 자주 요청 들어온 업무 중 하나는 “저희 사이트 메인에 안내 팝업 좀 띄워주세요” 였습니다.
팝업 내용으로는 보통 이벤트 공지, 이용안내, 서비스 사과문들 이였습니다.
.
과거 ‘팝업(Popup)’은 작은 새로운 윈도우를 띄우는 기능을 말했습니다.
이러한 형태의 팝업 사용은 사이트 접속 직후 1-2개, 많으면 3-4개 까지 사용성이 높아지면서 사용자에게 불편을 주기도 했습니다.
하지만 최근에는 팝업 차단이나 브라우저들의 다중탭 기능 덕분에 많이 사용하지 않는 기능이 되었습니다.
그리고 기존 화면 위에 레이어를 덮은 것 같은 효과를 주는 모달(Modal) 방식의 사용이 증가했습니다.
.
그러나 실제 업무환경에서는 여전히 팝업과 모달 두 가지 언어가 비슷한 의미로 혼재되고 있음을 경험할 때가 많습니다.
“이 부분은 모달 처리해주세요.”, “이 버튼을 누르면 이런 팝업이 나와야해요.” 등… 대부분의 기획 담당자가 요구하는 사항은
모달을 의미하기 때문에 디자인 작업에 큰 문제는 없지만, 모달의 정의에는 ‘기존(부모) 페이지와 맥락을 달리하는…’ 이라는
의미가 포함되어 있기에 작업 전 용어의 정의에 대해서는 한번 쯤 확인이 필요하다는 생각이 듭니다.
.
.
.
모달(Modal) 이란
모달(Modal)은 사용자의 이목을 끌기 위해 사용하는 화면전환 기법입니다.
사실, 화면을 전환한다기 보다는 이목을 집중해야 하는 화면을 다른 화면 위로 띄워(Presenting) 표현하는 방식입니다.
모달로 보이는 화면을 사라지게 하려면 반드시 특정 선택을 해야한다는 특징이 있습니다.
예를 들어 얼럿을 통해 확인/취소 중 하나를 선택해야 한다거나 액션시트에서 무엇인가 선택을 해야하죠.
또는 이메일이나 문자를 작성하는 화면에서는 전송완료 또는 취소 버튼을 통해서만 모달로 보이는 화면을 사라지게 만들 수 있죠.
그래서 모달은 내비게이션 인터페이스와는 달리 정보의 흐름을 가지고 화면을 이동한다기 보다는
꼭 이목을 끌어야하는 화면에서 사용합니다. 내비게이션 인터페이스를 통해 화면을 표현하는 것과는
용도가 완전히 다르다고 볼 수 있습니다. 그래서 모달로 보이는 화면은 되도록 단순하고 사용자가
빠르게 처리할 수 있는 내용을 표현하는 것이 좋습니다.
.
.
구글 Material Design ‘Dialogs’
구글의 개발가이드인 Material Design에서는 ‘Dialog’라는 요소로 모달 사용을 정리합니다.
Dialog는 사용자에게 작업에 대해 알리고 중요한 정보를 포함하거나, 결정을 요구하는 등 여러 작업을 포함 할 수 있습니다.
이용 방법은 다음과 같습니다.
.
1. Focused
사용자 주의를 집중하여 해당 내용이 처리 되도록합니다.
2. Direct
정보를 전달하고 직무를 완수하는데 전념해야합니다.
3. Helpful
관련 작업 또는 상황 별 정보와 함께 사용자 작업 또는 작업에 대한 응답으로 나타나야합니다.
.
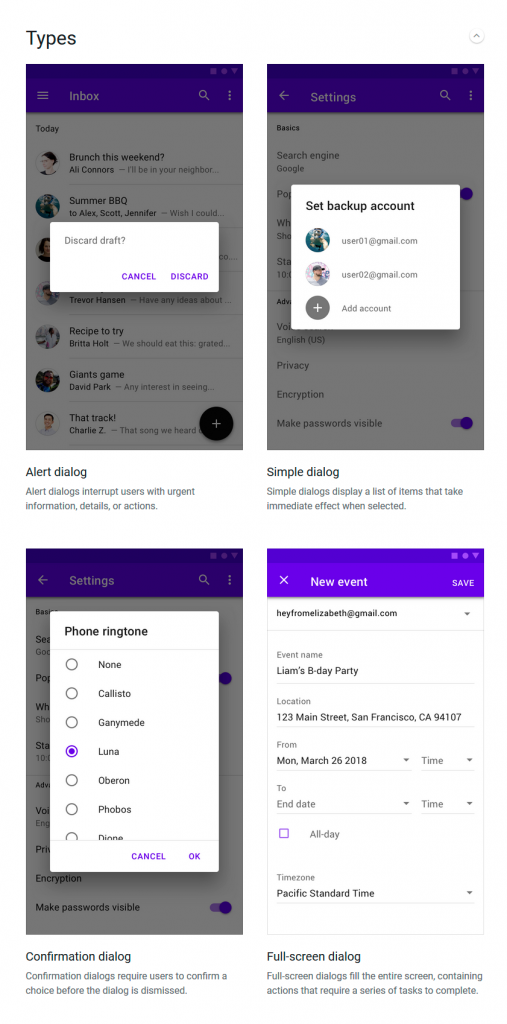
모달을 사용한 Dialog는 여러가지 타입으로 구성할 수 있습니다.
Material Design에서 정의하는 타입 종류는 Alert dialog, Simple dialog, Confirmation dialog, Full-screen dialog 4가지 입니다.
.
구체적인 사용방법과 액션에 대한 정의는 해당 사이트 내용을 확인해 주세요.
[출처: https://material.io/design/components/dialogs.html]
.
.
.
애플 Human Interface Guidelines ‘Modality’
애플 역시 Human Interface Guidelines을 통해 ‘Modality’라는 자사의 모달 사용 정책과 방법을 정리하였습니다.
모달의 사용 정책의 경우 구글 보다 좀 더 구체적으로 정리하였는데 항목만 추려본다면 다음과 같습니다.
.
1. Minimize the use of modality
사용을 최소화 한다.
2. Provide an obvious and safe way to exit a modal task.
작업을 종료할 수 있는 명확하고 안전한 방법을 제공한다.
3. Keep modal tasks simple, short, and narrowly focused.
단순하고, 짧고, 좁은 곳에 집중하도록 한다.
4. Display a title that identifies a task, if necessary.
필요한 경우 작업을 식별하는 제목을 표시한다.
5. Reserve alerts for delivering essential—and ideally actionable—information.
이상적으로 행동 가능한 정보를 제공하기위한 경고를 준비한다.
6. Respect notification preferences.
알림 환경 설정을 존중한다.
7. Don’t display a modal view above a popover.
팝오버 위에 모달 뷰를 표시하지 않는다.
(세부 설명이나 본문 확인이 필요한 경우 해당 홈페이지를 이용하시기 바랍니다.^^)
.
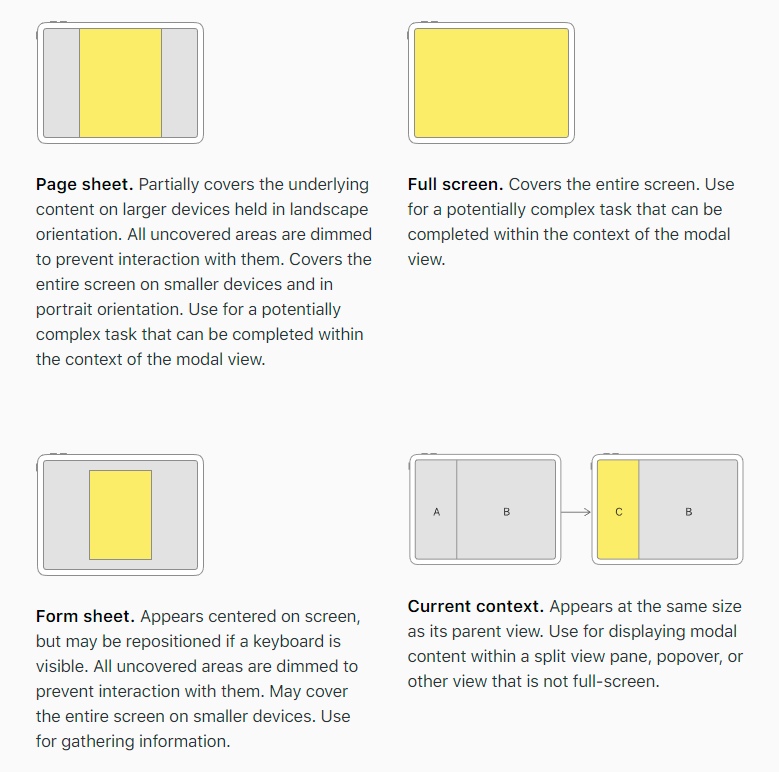
또한 애플에서는 자신의 앱이나 웹 환경에 맞는 모달 선택을 권장합니다.
[출처: https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality]
.
.
.
.
기타 모달 사용 형태
위에 가장 영향력 있는 두 회사가 정의한 모달의 사용사례 외에도 국내 웹사이트와 더불어
가비아 업무 중 자주 사용되는 형태 중 다음 두가지 사례를 추가로 살펴볼까 합니다.
.
1. 팝오버 스타일 (The Popover Style)
팝오버는 툴팁과 비슷한 기능을 하지만 좀더 큰 규모로 팝업창에 가깝습니다.
따라서 툴팁의 사용법과 같고 주로 버튼이나 메뉴의 상세한 추가 설명에 사용됩니다.
.
.
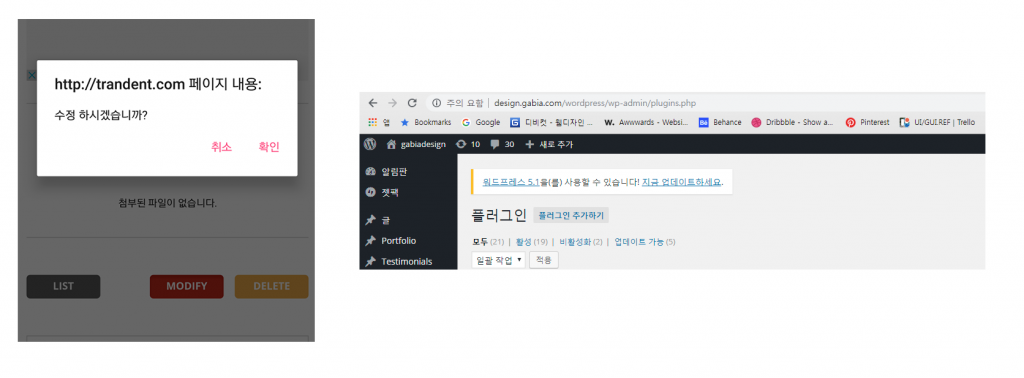
2. 얼럿(alert)
얼럿은 사용자의 올바른 판단과 사용을 유도하기 위해 뜨는 그 경고창입니다.
과거에는 브라우저에 내장된 기본 기능을 많이 사용했지만, 디자인과 사용성을 위해 최근에는
디자인이 입혀진 레이어로 구현된 유사 얼럿이나 하단에 위치한 토스트 얼럿 등 다양한 변형이 사용되고 있습니다.
.
.
.
.
모바일에서의 모달 사용
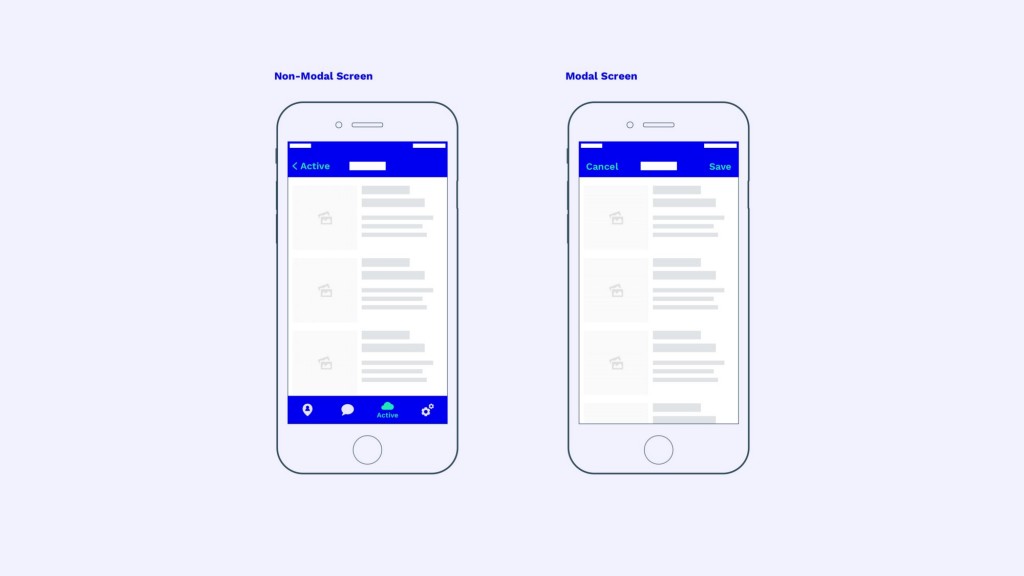
모바일에서의 모달 사용 방식은 다양하지만 크게 Modal Screens (모달 화면)과
Non-Modal Screens (비 모달 화면)으로 구분지어 볼 수 있습니다.
.
.
위 이미지처럼 모달화면은 다양한 모양과 크기로 제공되는데요.
모바일 화면 공간은 제한되어 있으므로 많은 모바일 모달 화면이 전체 화면을 차지합니다.
더 이상 기본 창을 볼 수 없으므로 비 모달 (Non-Modal) 화면과 구별하기가 더 어려워집니다.
주요 차이점은 각 화면과 상호 작용할 수 있는 방법에 있습니다. 비 모달 화면을 사용하면 사용자는상위 화면으로
돌아갈 수 있지만 모달 화면에서는 주 창으로 돌아가거나 (이 예에서는 “저장”) 사용자가 현재 작업을 취소해야 합니다.
.
.
비 모달 화면에 대한 가장 명확한 시각적인 표시는 네비게이션-navigation (이 예에서는 탭 바-Tab bar)의 가시성입니다.
비 모달 화면 (Non-Modal Screens)은 사용자가 서브 페이지에 있을지라도 주 네비게이션 레벨에서 앞뒤로 이동할 수있게합니다.
반면 모달 화면에서는 사용자가 기본 네비게이션을 다시 사용하기 전에 창을 닫을 것을 요구합니다.
[본 내용은 해당 블로그 내용을 발췌하였습니다.]
https://uxplanet.org/modality-the-one-ux-concept-you-need-to-understand-when-designing-intuitive-user-interfaces-e5e941c7acb1
.
.
결론적으로
이렇게 다양한 정의와 방식으로 사용되는 모달은 우선 자사의 형식에 맞는 적절한 설계가 필요합니다.
서로 다른 정의로 모달을 사용하다 보면 작업 과정에서 뿐만 아니라 사용자에게도 혼선을 주기 마련이기 때문입니다.
또한 기획자와 디자이너가 각 상황과 맥락을 파악하며 적당한 경고 방식을 선택, 디자인 작업물에 배치하여 사용자의 편의를 도와야합니다.

Author.
이소 / Gabia UI Designer









No Comments