
안드로이드 DP, PX, DPI의 개념
안드로이드 DP(Dip), PX, DPI의 개념
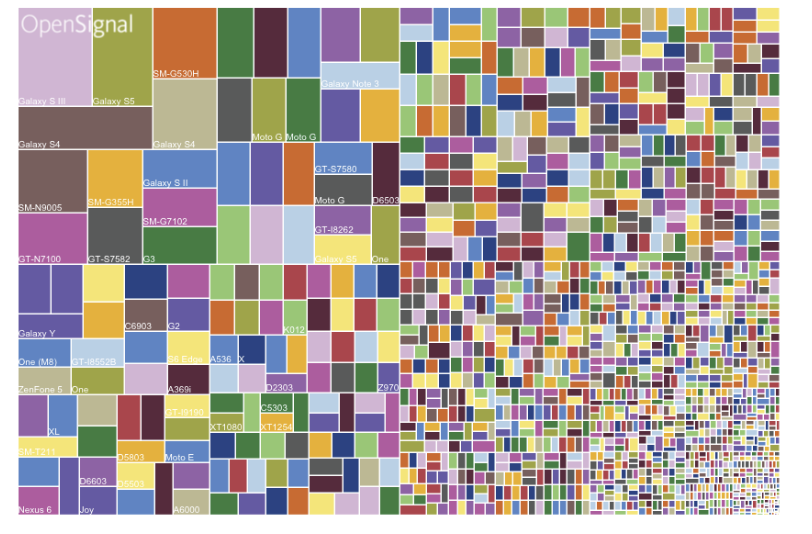
안드로이드를 처음 접하게 되면 DP, PX, Dpi이란 말을 듣게됩니다. 안드로이드는 다양한 스마트폰 화면 크기와 해상도를 지원하고 있기 때문에 필요한 개념인데요,
헷갈리기 쉽지만 한번 알아두게 되면 디자인,개발 작업에 도움이 되고 꼭 UI작업시 꼭 알아둬야할 개념이기도 합니다
- 스크린의 실제 단위 px
많이 들어봤을 법한 PX은 화면을 구성하는 최소 단위입니다.
PX 단위는 화면의 전체 화면 크기와 상관없이 지정한 수치만큼 표시되는 절대적 표시 단위이므로 안드로이드에서는 PX보다는 DP 단위를 사용하면 좋습니다.
- dp (Density-independent Pixel), dpi(dots per inch)
우리말로 밀도, 독립화소라고 번역할수있습니다. 더 쉽게 말하면 디스플레이의 해상도(밀도)와 상관없이 다룰 수 있는 단위라는 뜻입니다.
현실 세계에서 우리가 자주 쓰는 단위인 mm,cm 처럼 물리적인 단위와 비슷한데요
다만 픽셀단위는 스크린 안에서만 정확하지 현실 세계에서는 기기마다 표현되는 길이가 다릅니다.
이런 문제점은 스마트폰처럼 터치스크린을 디자인해야 하는 상황에서는 골치가 아픈데 dp단위를 사용하면
기기마다의 차이를 고민하지 않고도 인터페이스를 디자인할 수 있어서 안드로이드에서 주로 사용되는 단위입니다.
(아이폰은 pt단위를 사용합니다)
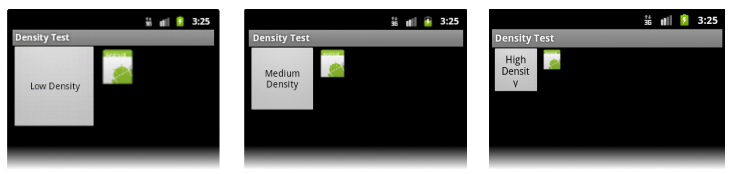
예시1) 같은 사이즈의 애플리케이션에 Low, Medium, High-density 화면에 PX 단위로 크기를 지정했을 때

예시2) 같은 사이즈의 애플리케이션에 Low, Medium, High-density 화면에 DP 단위를 지원했을 때
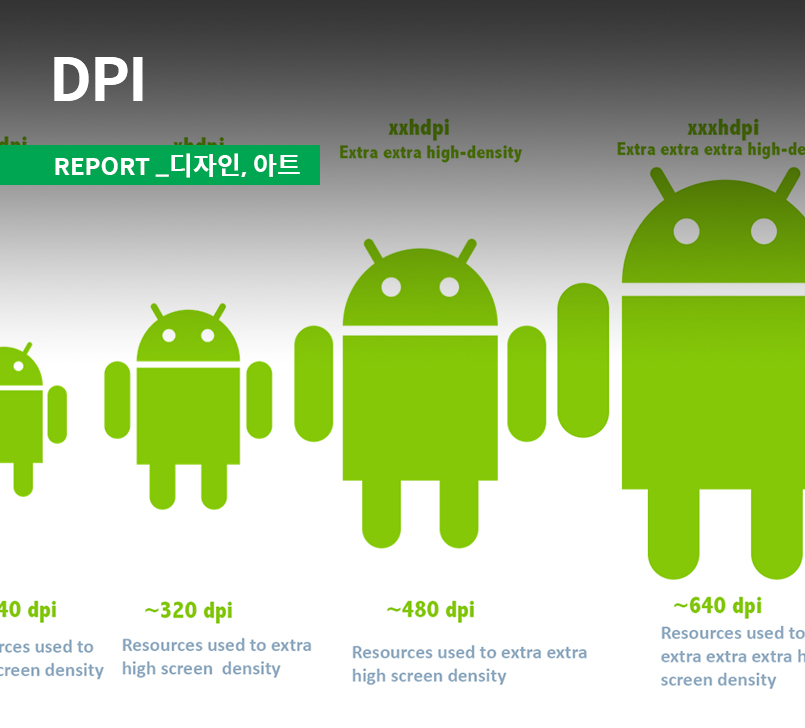
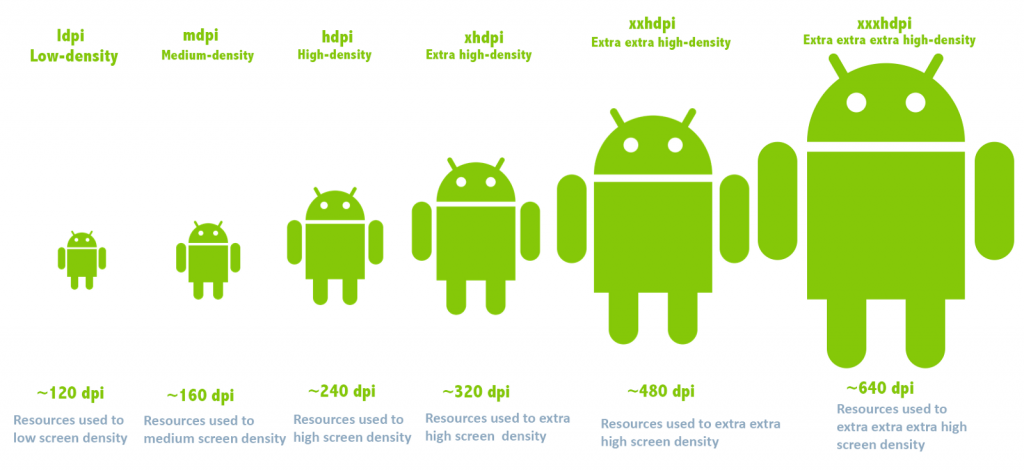
dpi는 dots per inch라는 뜻으로 1인치(2.54 센티미터)에 들어 있는 픽셀의 수를 말합니다.
안드로이드에서는 mdapi = 160을 기본으로 합니다.
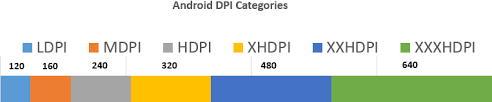
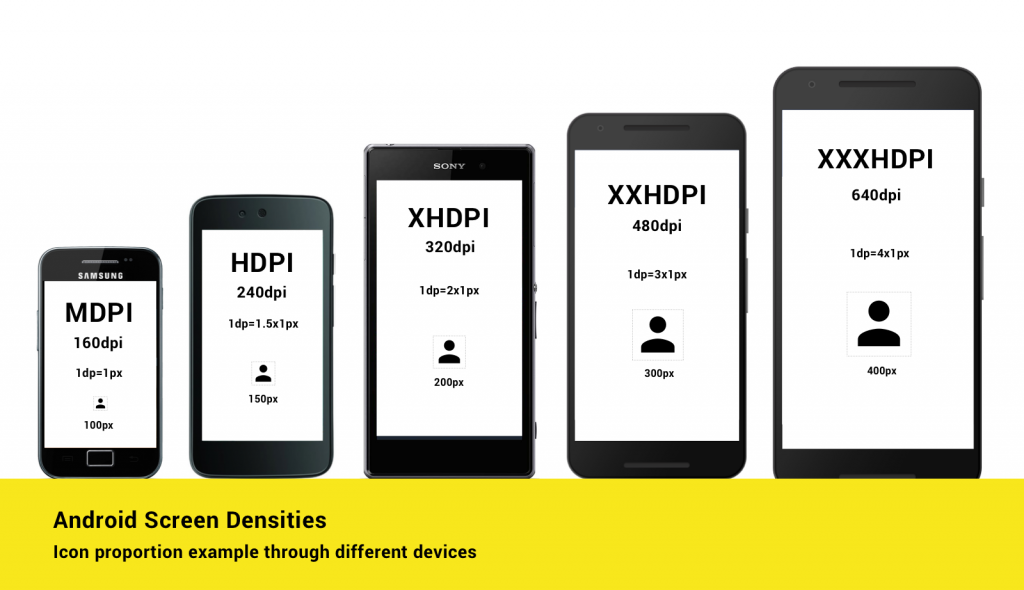
안드로이드 주요 dpi와 제조사들의대표 기기는 다음과 같습니다.
mdpi _ 갤럭시 에이스, 옵티머스 원
hdpi _ 갤럭시 s2,옵티머스 2x,넥서스 원
xhdpi _ 갤럭시 s3, 옵티머스 g, 베가레이서 2
xxhdpi _ 갤럭시 s5 LG G3 넥서스 5x
xxxhdpi _ 갤럭시 s9 LG G6 넥서스 6
dp와 픽셀의 관계는 다음 식으로 정의할 수 있습니다.
픽셀 = dp x (해상도/160)
48dp의 정사각형 아이콘을 그려야 한다면 어떻게 해야될까요?
여러가지 종류의 안드로이드 기기로 올라갈것을 고려해야 하지만 당장
xxxhdpi 기기인 갤럭시 s7을 기준으로 아이콘을 그려야 한다고 가정해보면
? px = 48* (640/160) 가로 세로가 192px인 아이콘을 그리면됩니다.
- dp와 px의 단위 변환
개발을 하다보면 DP를 PX로 바꿔줘야할 경우가 있습니다.
안드로이드 레이아웃을 코드 작성 할때 는 DP를 사용할 수가 없기 때문입니다.
사용하는 공식은 아래와 같습니다.
- px = dp * 단말 DPI/기본 160
- dp = px * 기본 160/단말 DPI
mdpi 지원 단말일 경우 dpi는 160 이므로 1dp 160/160 = 1pixel
xxhdpi 지원 단말일 경우, 5dp를 pixel로 계산하면
5dp 480/160 = 15 pixel 이므로 xxhdpi 단말의 5dp는 15pixel
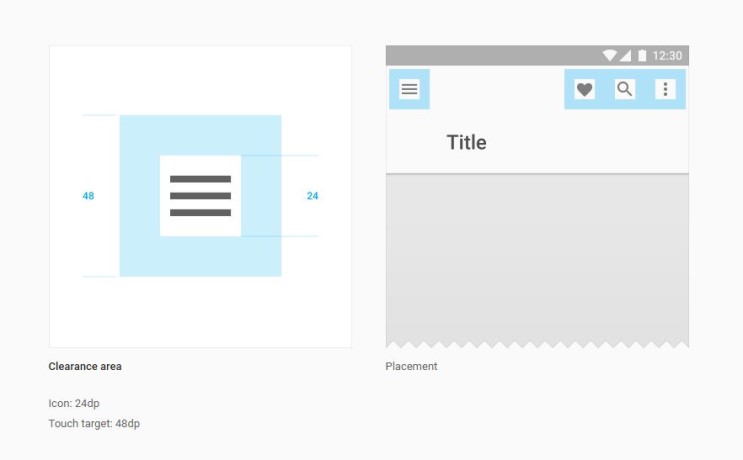
- 안드로이드 ui의 48dp 리듬
안드로이드 가이드라인에는 48dp리듬을 가지고 디자인하라는 조언이 있습니다.
앞서 배운 것을 토대로 48dp는 물리적인 크기로 대략 7~10mm정도의 크기인데요
손끝으로 터치스크린을 건드렸을 때 접촉하는 평균적인 크기입니다.
(ios에서는 44픽셀(7mm)로 비슷한 개념이 알려져있습니다.)
정확한 물리적 크기로 환산할 수 없이 대략적으로 잡는 이유는 안드로이드 시스템이 디스플레이의 정확한 해상도를 반영하지 못하기 때문입니다.
갤럭시 s9의 해상도는 570dpi임에도 xxxhdpi 범주에 강제로 넣어 버리기 떄문에 640dpi에 해당하는 픽셀을 계산합니다.
따라서 정확하게 640 dpi에서 48dpi에 해당하는 크기보다 더 큰 물리적 크기를 갖습니다.
48dp라는 크기를 외워서 사용하면 좋은 ui는 아이콘부터 버튼, 리스트에서 시작할 수 있습니다.
해상도별 48dp의 픽셀 값입니다.
mdpi _ 48px
hdpi _ 72px
xhdpi _ 96px
xxhdpi _ 144px
xxxhdpi _ 1920px
막연히 이정도면 커보이겠지 라는 생각보다 안드로이드 모바일 화면을 디자인 할 때 DP개념을 참고하여 디자인하면 사용자를 더 배려할 수 있습니다.
IOS 보다 조금은 복잡한 개념이지만 반복적으로 공부하면서 알아두면 좋을것 같습니다.

Author.
Claire / Gabia Character Designer









No Comments