
하이웍스 주소록 UI 개선하기
하이웍스 그룹웨어는 2015년 서비스 전면 개편이 이루어지면 지금과 같은 모습이 되었습니다.
그리고 개편 이후 그룹웨어의 기능은 계속해서 업데이트 되었고 이에 따라 UI 역시 크고 작은 변화들이 있었습니다.
담당 기획자, 디자이너, 개발자들은 이런 하이웍스 UI 전반 사용성을 점검하고 개선시키기 위해 올해 초 TFT를
구성하게 되었습니다.
- 작업 방식
첫 날 TFT구성원들이 모두 자리에 모여 그룹웨어 화면 구성에서 크게 개선되었으면 하는 점들을 자유롭게 이야기했습니다.
대화 속에는 디자인에 있어 아쉬운 점, 개발 방식에 대한 이야기, 고객 VOC, 앞으로 보여주고싶은 그룹웨어 미래의 모습 등
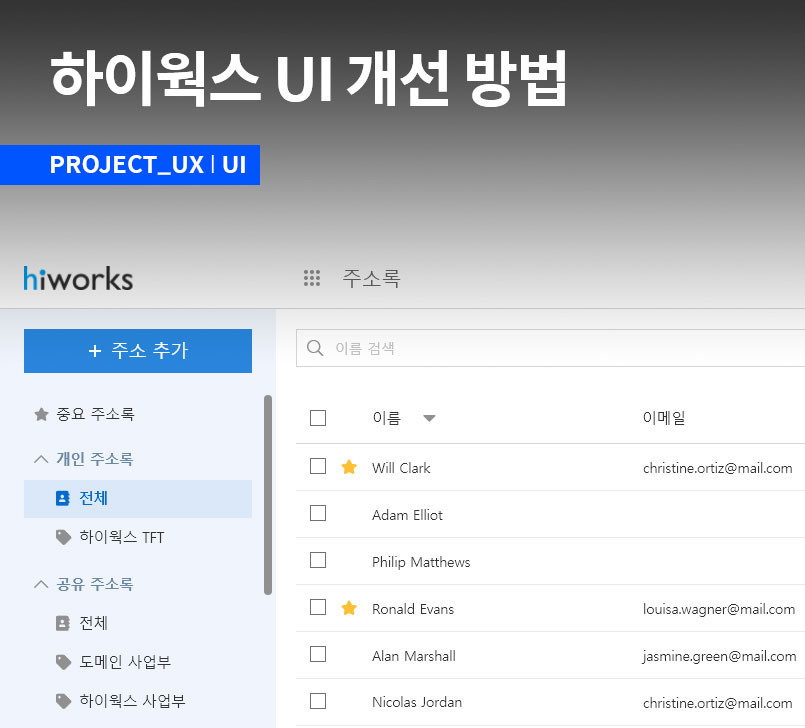
다양한 이야기가 오고갔습니다. 이후 구성원들은 그룹웨어 기능 중 [주소록]을 목표로 정하고 디자인, 기능 등을 바꾸어보기
시작했습니다. 린 스타트업 방식과 비슷하게 회의에서 정해진 이야기를 바로 화면에 적용해보고 테스트해보는 순서로
진행되었고, 2달 반 정도의 기간이 소요되었습니다.
.
.
- 개선 포인트
.
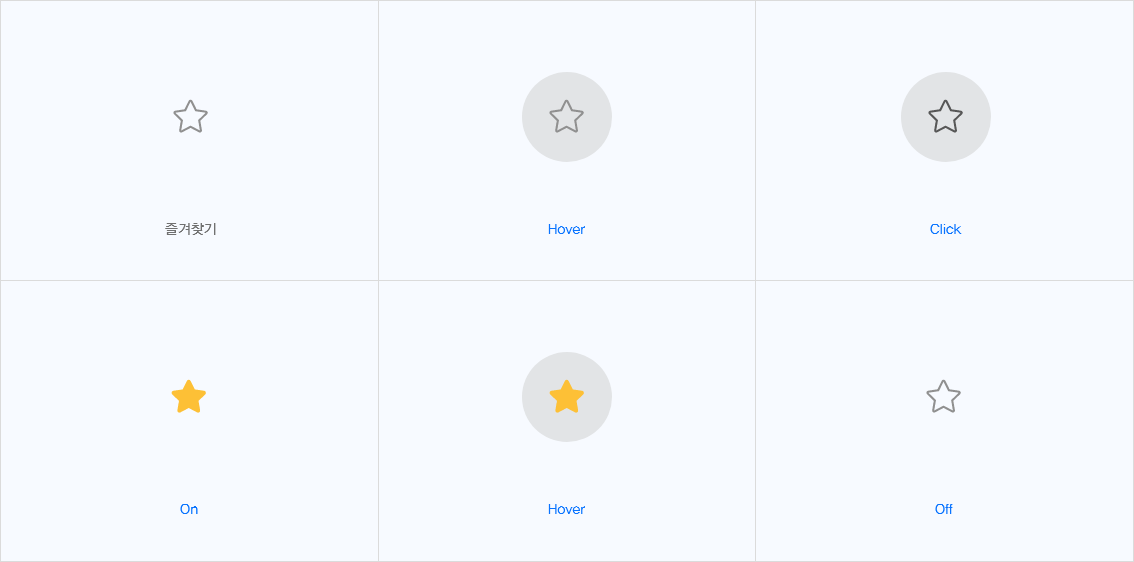
1. 사용자 인터렉션에 대한 적절한 피드백
하이웍스 그룹웨어는 Simple함이 두드러진 화면을 제공합니다.
하지만 사용자가 클릭 가능한 메뉴, 링크, 아이콘에 적절한 액션이 제공되지 않아 정적인 모습을 보였습니다.
이를 위해 사용자 인터렉션에 대응하는 액션들을 추가되었습니다.
.
.
.
.
2. 모니터 사용 환경을 고려한 기능 추가
.
2 – 1. 좌메뉴 숨김
통계상 하이웍스 사용자가 가장 많이 사용하는 모니터 해상도는 1위가 1920px, 2위가 1280px인 것으로 나타났습니다.
그리고 일정관리, 인사관리와 같은 일부 서비스는 1280px 모니터에서 봤을 때 우측 콘텐츠 영역이 사용하기 비좁다는
의견이 제기되어 왔습니다. 이를 해결하기 위해 좌측에 위치한 메뉴 영역을 사용자 편의에 따라 숨겨서 콘텐츠 영역을
넓게 활용할 수 있도록 하였습니다.
.
.
2 – 2. 행 간격 조절
콘텐츠 영역 개선에 또 한가지 이슈는 한 화면 안에 제공될 수 있는 데이터의 양에 대한 것 이었습니다.
기본으로 적용되어 있는 간격은 가독성 측면에서 좋지만 작은 모니터에서는 충분한 양의 데이터를 한 화면 안에
제공하지 못한다는 불만이 있었습니다. 이를 위해 좁은 행간격 모드를 개발하고 적용하여 더 많은 양의 리스트를
화면 안에 출력할 수 있도록 하였습니다.
.
.
.
3. 사용자 편의를 위한 고대비 모드 추가
[어둡게 보기] 기능 개발은 근래 다양한 사이트에서 제공하는 고대비 모드를 그룹웨어에도 적용해보자는
디자이너와 개발자의 의견이 있었습니다. 고대비 모드는 주로 시각적인 불편함이 있는 사용자를 위해 제공되지만,
시각적 불편함이 없는 사람일지라도 많은 양의 리스트를 보다보면 경험하게 되는 눈의 피로도를 줄여 줄 수 있기
때문에 사용자의 만족도가 큰 기능입니다.
.
.
.
소개한 부분들 뿐만 아니라 폰트 사이즈, BG컬러, 버튼 스타일, 레이어 등 크고 작은 변화들을 시도한 TFT의 결과물은
현재 전사 테스트 중에 있으며 긍정적인 피드백을 받고 있습니다. 완성도 높은 서비스 제공을 위해 언제나 활기찬 하이웍스가
되길 바랍니다.

Author.
Anna / Gabia UI Designer




No Comments