
효과적인 그래프 그리는 법
효과적인 그래프 그리는 법
가비아에서는 고객들을 대상으로 각 서비스에 대한 여러가지 관리툴을 제공하고 있습니다. 다양한 관리툴 페이지를 디자인하다보면 다양한 차트, 그래프를 그려야 하는 상황에 마주하게 됩니다. 부끄럽게도 항상 막연하게 그래프 디자인에 좀더 치중해서 작업을 하곤 했습니다. 그러던 와중 월스트리트 인포그래픽 가이드라는 책을 발견하게 되었습니다. 인포그래픽을 사용자들에게 어떻게 보여줘야 하는지 다양한 그래프들을 어떻게 그려야 하는지에 대해 월스트리트에서 규정한 가이드를 담아놓은 책이었습니다. 앞으로 관리툴이나 통계를 보여 줄때 도움이 될 것같은 내용들이 있어서 몇 가지 추려서 가져왔습니다.
*해당 글은 도나 M 윙이 쓴 월스트리트 인포그래픽 가이드 책 2장을 바탕으로 작성했습니다.
차트 디자인을 할때 지켜줄 기본 규칙
글꼴

– 너무 작은 글꼴이나 폭이 좁은 글꼴은 지양합니다.
– 스타일이 단순한 글꼴을 사용합니다.
– 볼드체와 이탤릭 체는 강조할 때만 사용하며, 두 가지 효과를 동시에 적용하지 않도록 합니다.
– 차트에 따라 글꼴을 기울여 배치하지 않도록 합니다.
색상

– 3~5가지 색조만 사용하도록 합니다.
– 색맹을 고려하여 명도대비를 확실하게 주도록 합니다. (작업 후, 그레이스케일로 명도 대비가 보이는지 확인해주면 좋습니다.)
똑똑하게 차트 그리는 법
각 그래프마다 똑똑하고 명확하게 차트를 보여주기 위해 지켜줘야 할 항목들이 있습니다. 각각의 유형에서 어떤 식의 디자인을 지양하고, 어떤 식으로 나아가야 하는지 알아보도록 하겠습니다.
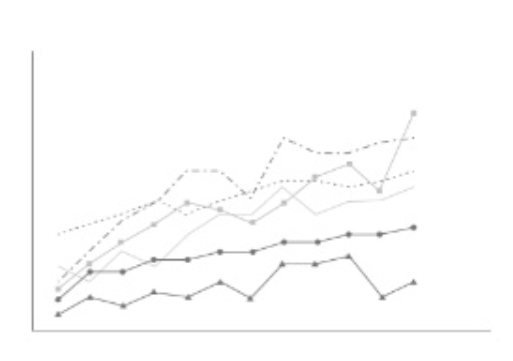
선 그래프
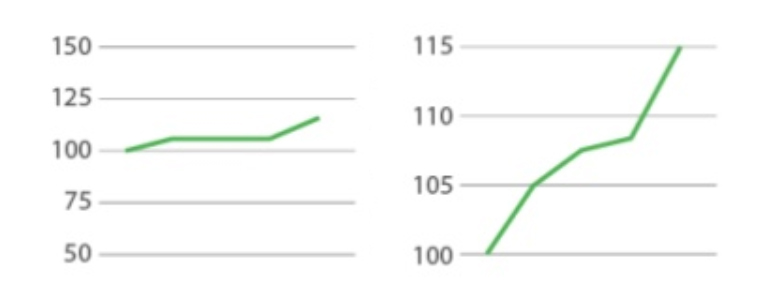
DON’T
선 그래프의 높이나 기울기가 완만하거나 과장되게 보이고 있습니다.
DO
선 그래프의 적절한 높이는 차트의 2/3 영역을 차지하게 보여줍니다.
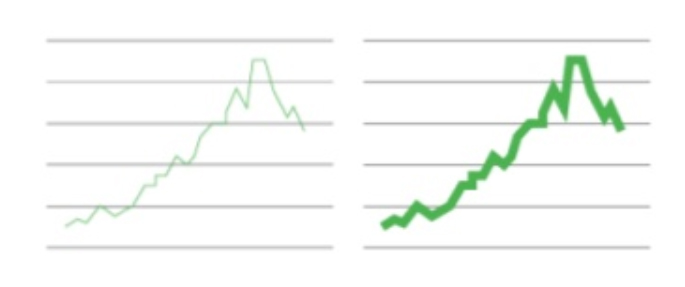
DON’T
지나치게 굵은 선은 상세한 정보를 묻히게 하고, 가는 선은 가독성을 떨어지게 합니다.
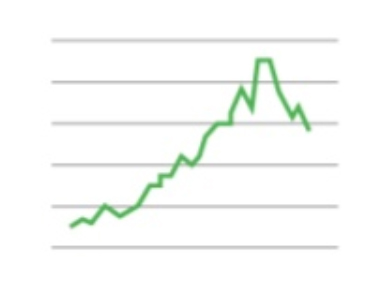
DO
바탕 그리드 선에 비해 눈에 띌 만큼 굵고, 굴곡진 부분이 드러날 만큼 얇아야 합니다.
DON’T
점선, 다양한 굵기, 컬러가 섞여있는 차트의 선을 4개 이상으로 넣어 정보를 한눈에 파악하기 힘듭니다.
DO
차트 하나에 선은 네 개 이하로 사용하며, 그 이상이 되었을 때는 개개의 차트를 배열한 차트 패널을 이용하는 것이 좋습니다.
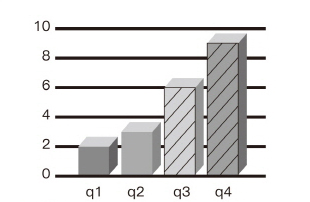
수직 막대그래프
DON’T
좁은 막대, 어수선한 음영, 필요 없는 3차원 효과로 정보를 한눈에 파악하기 힘듭니다.
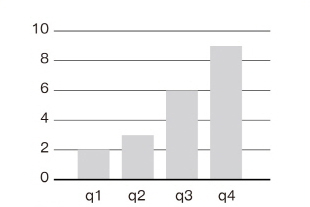
DO
한 차트 내에 있는 막대는 모두 같은 색과 음영으로 통일합니다. 막대 사이 여백은 막대 너비의 1/2로 합니다.
다중 수직 막대
DON’T
어지러워 보이게 여러 색과 명도로 사용하고 있습니다.
DO
비교하기 쉽도록 가장 연한 색에서 가장 짙은 색으로 이동하며 사용합니다.
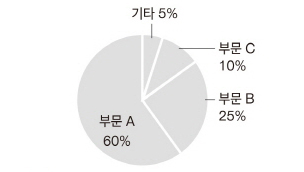
파이 그래프
DONT
아무 기준없이 파이 그래프 컨텐츠의 순서를 보여주곤 한다.
DO
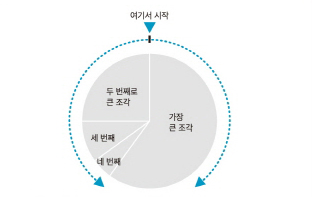
12시 정각 방향을 기준으로 가장 큰 조각을 오른쪽에 배치합니다. 그리고 두 번째 조각을 왼쪽에 배치한 후, 나머지 컨텐츠를 시계방향 순으로 배치합니다.
이 책에 많은 내용들이 막연했던 생각을 뚜렷하게 만들어주거나 통계 자료를 보여주는 부분에서 부족했던 부분을 채워주는 것 같았습니다.이 외에도 도움이 되는 내용들이 많이 있어서 한번 읽어보시면 좋을 것같습니다.

AUTHOR.
공룡 / Gabia UI Designer















No Comments