
초보 UX디자이너라면 꼭 알아야할 요소들
우리는 매일 모바일을 이용해 다양한 기능들을 사용합니다. 대화를 나누거나, 통화를 하고, 정보를 얻으며, 스케줄을 저장해 놓기도 하죠. 모바일을 사용하면서 모바일 어플리케이션 또한 매일 사용하는데요, 어떤 앱은 굉장히 세련되고 편리한 인상을 주는 반면, 어떤 앱은 복잡하고 완성도가 떨어지는 듯한 인상을 줍니다. 이처럼 UX디자인은 앱에 있어서 핵심적인 부분 중 하나로 자리잡고 있지요.

image credit: Knowmyapp
모바일 앱은 유용하고 직관적이어야 합니다. 앱이 유용하지 않다면 유저들에게 그만한 가치가 없을 것이고 아무도 이용하지 않겠지요, 하지만 유용해도 어떤 기능을 수행하는데 많은 노력과 시간이 요한다면 사람들은 이용하지 않을 것입니다. (굉장히 당연한 논리이지요)
모바일 앱이 “이용하기 좋은” 앱으로 탈바꿈하려면 그만큼 직관적이고 필요한 정보만을 제공해 주어야 합니다. 디자인은 통일성이 있어야 사람들이 편안히 이용할 수 있으며, 필요한 정보나 기능을 헷갈리지 않고 손쉽게 찾아낼 수 있을 것입니다.
여기 8가지의 “좋은 앱을 위한” 너무 당연하지만 놓치기 쉬운 UX디자인 요소들을 소개합니다.
1. 단순화 시켜라
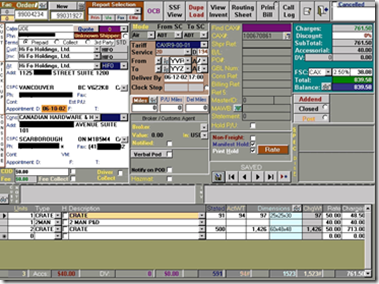
아무리 좋은 기능이라도 새로운 유저에게는 하나하나의 기능들이 큰 task로 다가올 수 있습니다. 창을 열었을 때, 한번에 많은 기능들이 우르르 소개되면 큰 혼돈이 오겠지요. 꼭 필요한 것들 몇 가지만 남겨 놓는 것이 유저들에게는 오히려 편안하고 사용성이 높게 나타난다는 점!

image credit: Google
보기만 해도 복잡한 기능들은 유저들로 하여금 사용하기 싫어지게 만듭니다.
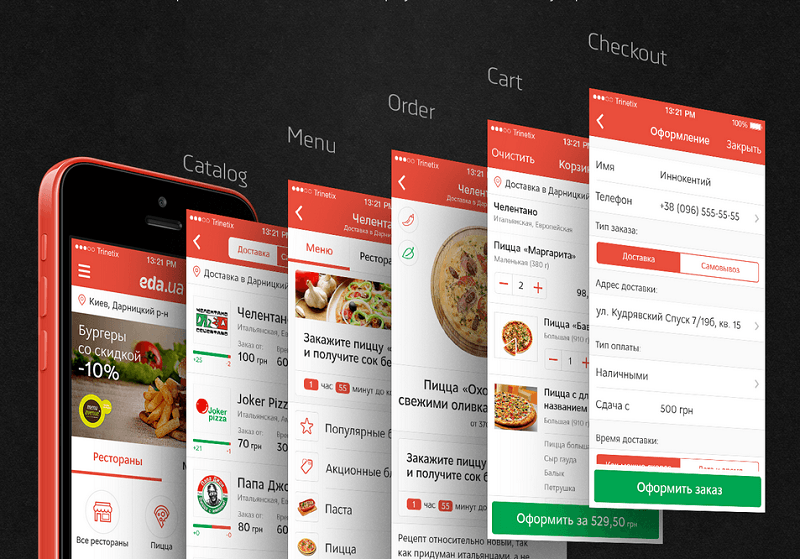
2. 직관적인 가이드로 사용자를 유도하라
좋은 앱은 굳이 설명이 일일히 단계별로 필요하지 않습니다. 아무리 좋은 기능이라도 유저들이 찾지 못하면 소용이 없지요. 모바일 네비게이션은 직관적이어야 합니다. 상세한 설명이 없어도 (혹은 단순한 아이콘이나 짧은 설명으로) 앱의 와이어프레임이 그려지는 것이 사용자에게도 편리합니다. 또한 모바일 네비게이션은 일관성을 띄어야 합니다. 상황별로 네비게이션의 위치나 그 형태가 달라지면 혼란스럽겠죠.

image credit: Google
3.반응형 디자인
굉장히 당연한 부분이지만 모바일에서 보여지는 것을 간과한 웹사이트들이 참 많습니다. 웹사이트에 있는 디자인을 그대로 가져오면, 글씨의 가독성이나 접근성이 굉장히 떨어지죠. 모바일이라는 한정된 (더 작은) 공간에서 필요한 기능들을 나타내고 제시해주려면 꼭 통일된 디자인의 반응형 디자인이 개별적으로 필요합니다.

image credit: Google
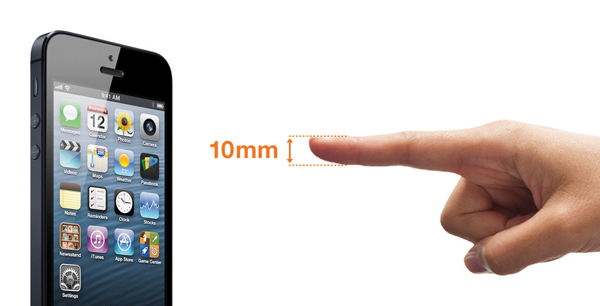
4. 손가락이 편안한 디자인
작은 버튼등은 유저 입장으로서 굉장히 이용하기 불편합니다. 잘못해서 옆에 있는 다른 버튼을 누른다던가, 아예 눌려지지 않던가 하는 현상을 자주 겪는데요, 7-10mm 크기의 버튼이 사용자가 손가락으로 누르기 편리한 크기라고 하네요.

image credit: Google
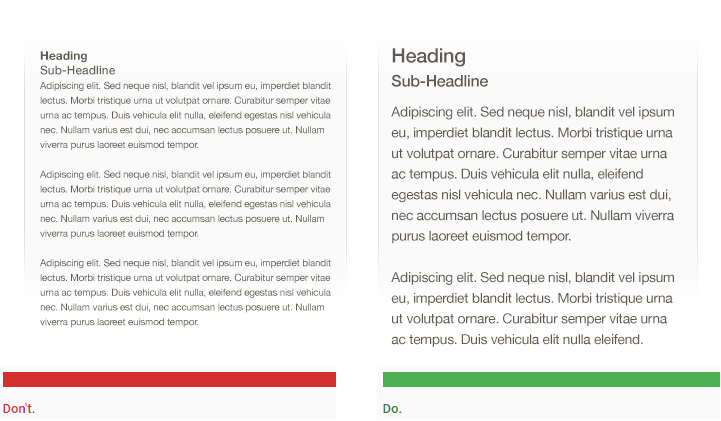
5. 가독성있는 text 크기
스마트폰은 컴퓨터보다 스크린이 작기 때문에, 많은 정보가 있는 경우, 이를 함축시키기가 디자이너들에게 있어 큰 과제이기도 합니다. Zoom이 필요 없이 핸드폰 화면상 읽을 수 있는 폰트의 크기는 11pt라고 합니다.

image credit: Apple
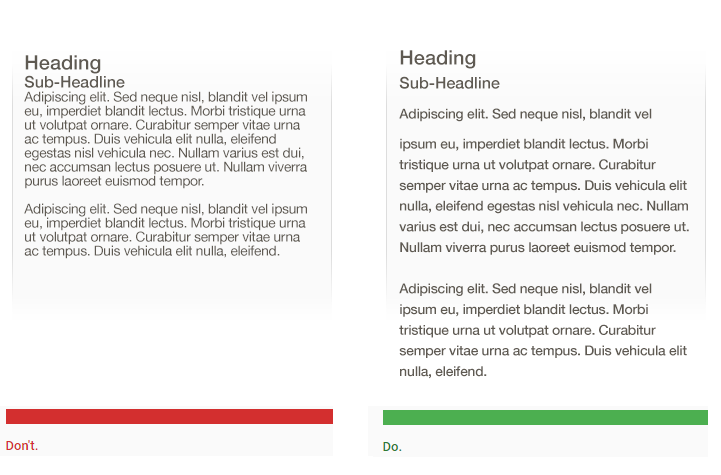
그리고 웹에서도 중요한 기초이지만 자간도 굉장히 가독성에 있어 중요한 요소입니다. 적당한 여백의 미는 읽는 사람으로서 훨씬 편안하게 읽을 수 있도록 합니다. (그리고 훨씬 깔끔해 보이기도 하고요)

image credit: Apple
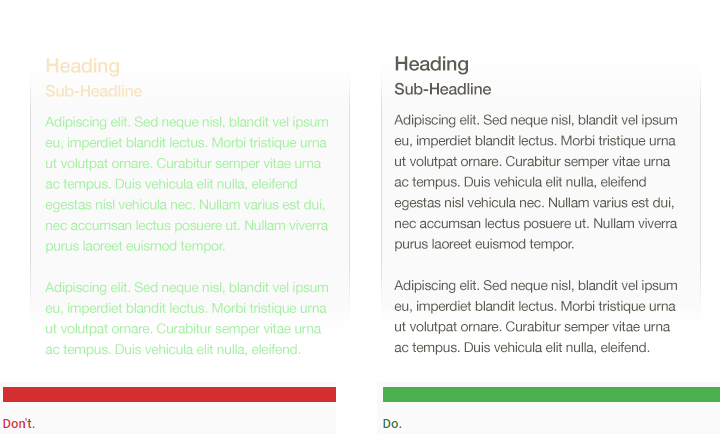
6. 예쁘고, 가독성있는 text
적당한 color 선택과 font 선택은 앱의 분위기를 좌지우지 하기도 하는 중요한 요소입니다. 물론 앱이 예쁜 것도 중요하지만, 그전에 사람이 읽기 편한 폰트인지, 그리고 배경색과 조화는 이루고, 대비가 적정하게 되어 읽기가 편한지 등의 문제를 고려해 보는 것이 중요합니다. W3C는 body text와 image text의 “좋은” 비율을 이렇게 정했습니다:
- 작은 text는 배경과5:1의 비율을 가지고 있어야한다.
- 큰 text(14pt 볼드체/ 18pt 일반체 이상)는 배경과 3:1의 비율을 가지고 있어야한다.

image credit: Apple
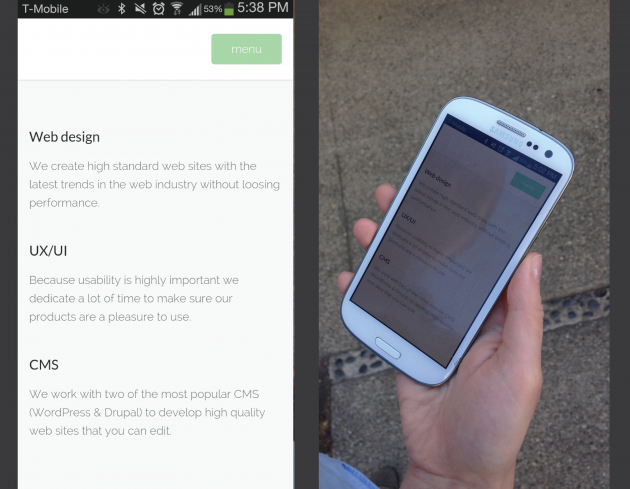
디자인을 하면서 유저의 화면 빛 밝기도 고려해 두는 것이 좋습니다. 유저가 화면을 비교적 어둡게 보거나 배터리가 낮아 화면의 밝기가 낮은 경우, 혹은 실외일 경우, 대비는 더 적게 보이기 마련이기 때문에, 컴퓨터로 충분한 대비가 보인다고 해도 직접 폰을 통해 테스트 해보는 것이 좋습니다. 예를 들어, natural grey의 색상을 페이지에 적용시키는 것은 실내에서는 매우 잘 보이지만, 실외에서는 그 가독성이 현저히 떨어지지요. 아래 이미지를 참고하시면 확실히 와 닿을 것입니다. 이러한 특징들은 아이콘에서도 예외는 아니라는 점 기억하세요!

image credit: Usertesting
화면상으로는 잘 보이는데 실외에서 비춰보니 거의 보이질 않네요.
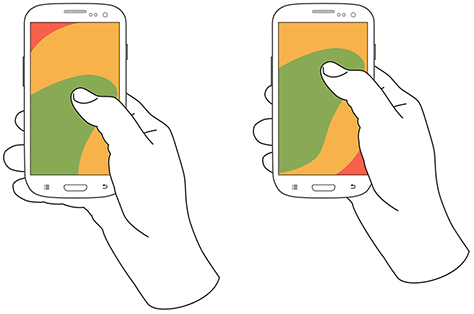
7. 손 위치에 따라 배치도 다르게
49%의 사람들은 핸드폰을 이용할 때, 엄지손가락 하나만을 사용한다 합니다. 하단 이미지는 엄지로 핸드폰을 사용하는 그 범주를 나타내고 있는데요, 초록 부분이 가장 많이 사용하는 부분이라고 합니다. 노랑 부분은 손가락을 움직여 뻗어야 닿을 수 있는 거리고, 빨강색 부분은 사용자가 폰을 들고 있는 자세를 바꿔야 가능한 부분이라고 하네요.

image credit: UXmatters
이 차트를 참고하면 어디에 자주 쓰이는 버튼을 위치해야 할지 명백히 보이시죠? 반대로 delete등과 같은 자주 쓰이지 않거나 잘못 누르는 것을 피해야 할 기능은 빨강부분에 위치하는 것이 좋겠지요.

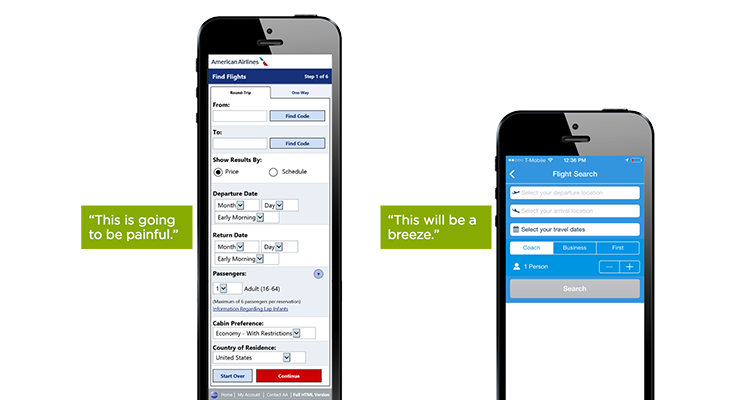
8. Typing을 최소화하라
많은 정보를 입력하는 단계는 유저들에게 굉장히 귀찮고 시작하기 망설여지는 단계입니다. 모바일 앱에 있어, 타이핑을 최소화하는 것이 유저들에게도 편리함을 주겠지요. 양식은 최대한 직관적이고 단순화 하는 것이 좋습니다. 한가지 또 좋은 방법은 자동완성 기능인데요, 한 글자만 쳐도 그에 해당하는 항목을 표시해준다면 훨씬 이용하기 편하겠죠?

image credit: Lukew
모든 앱들은 테스트가 필요합니다. 컴퓨터 화면에서 보이는 디자인이 아무리 좋아 보여도, 실제로폰에 적용시켜보면 새로운 문제점들이, 우리가 간과했던 부분들이 나오기 마련이지요. 또한 본인이 이용해 보는데서 멈추지 말고 다른 사람들에게 사용을 권유해보면 새로운 부분을 알게 될 것입니다. 이를 참고하여 수정하고 보완하면 더 좋은 앱이 나오겠지요. 어떻게 보면 굉장히 간단하고 당연한 요소들이지만, 그만큼 쉽게 놓칠 수 있는 요소들이기 때문에 초보 UX디자이너 분들에게는 꼭 한번은 체크해 볼만한 요소들인 것 같네요!
http://babich.biz/mobile-ux-design-key-principles-2/에서 발췌



No Comments