
GE의 Predix Design System
GE(General Electromics)는 워낙 잘 알려진 회사이기 떄문에 한번쯤은 들어보셨을 겁니다.
발명왕 토마스 에디슨이 설립한 전기조명회사를 모체로 하는 기업인 GE는 헬스케어, 에너지, 항공등 굉장히 다양한 분야에서 큰 역할들을 수행하고 있는데요,
최근에 GE는 세계 최초의 산업 클라우드 솔루션인 ‘프레딕스’를 출시하였습니다.
프레딕스는 산업인터넷을 위한 운영체제입니다.
더 간단히 설명드리면, 프레딕스는 우리가 가지고 있는 OS, iOS, 안드로이드등과 다르지 않지만,
여러 장소에서 제공되는 방대한 양의 데이터를 처리하고 안전하게 저장하는 기능을 수행합니다.
간단한 프레딕스에 관한 소개 영상 한번 보시죠.
그런데 이 GE디자인팀이 새로운 방법의 디자인 시스템을 디벨롭 시켰는데요, 이를 ‘GE’s Predix Design System’이라고 한다고 하네요.
프레딕스 디자인 시스템의 탄생 배경에 대하여 우선 알아봐야겠죠?
2012년에 탄생된 GE의 첫 디자인 시스템은 기존에 인터넷에서 쉽게 볼 수 있는 디자인 시스템들과 비슷했다고 합니다.
기존의 시스템은 버튼이나 텍스트 박스(text boxes)와는 적용이 잘되었지만, mapping이나 data visualizations와 같은 더 복잡한 패턴에는 잘 적용이 되지 않았다고 하네요.
이로 인해 앱마다 계속 디자인 패턴을 계속 바꿔야했고, 굉장히 비효율적이고 통일성이 없는 디자인이 생성되게 되었지요.
이러한 경험에서 우러나온 문제점들을 바탕으로 GE는 learning 과 sharing의 개념을 강조했습니다.
디자인 시스템은 단순히 design theory기반의 user interface모음이 아니라
디자인 패턴들이 어떻게 실제 제품과 문서에 직접 적용이 되었는지, 그리고 다른 팀들이 어떤 특정한 케이스에 따라 이 디자인 패턴을 연장시켰는지를 보여주어야 한다.
라는 방안을 내놓았습니다.
이 디자인 시스템으로 제품 팀들이 새로운 고객의 니즈에 대한 문제를 해결하고, 이를 더 나아가다른 회사팀들에게도 이러한 솔루션을 공유하는 것을 기대한다고 합니다.
어찌보면 설명이 굉장히 광범위 하죠?
이제 프레딕스는 learning 과 sharing을 하기 위해서 어떤 디자인 시스템을 갖추었나 더 알아봅시다.
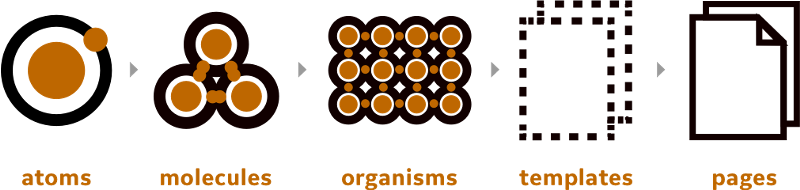
이전에 알아야 할 디자인 개념이 있는데 바로 Atomic design입니다. Brad Frost라는 사람에 의해 만들어진 개념으로서 디자인 패턴을 정리하는 과정을 담고 있지요. 간단히 표로 확인해 봅시다
Atom부분에는 단순한 디자인 패턴들이 포함되어있습니다 버튼과 라벨 같은 단순한 디자인 요소들등…
이 요소들이 합쳐진 것들을 molecule단계로 칭합니다. 버튼과 text box등이 조합된 이메일 보내기 창 같은 부분을 예로 들 수 있겠네요.
점점 단계가 넘어갈수록 점점 큰 그림의 디자인 패턴이 정형화 되고 그 정형화된 패턴이 한 스타일을 이루는 개념을 담고 있습니다.
이 방법을 따르면 디자이너는 더 이상 다른 디자인 패턴을 고안해 낼 필요 없이 같은 스타일의 디자인을 적용시킬 수 있어 더 시간을 효율적으로 사용하고,
디자인 자체도 통일성이 있다는 장점이 있습니다.
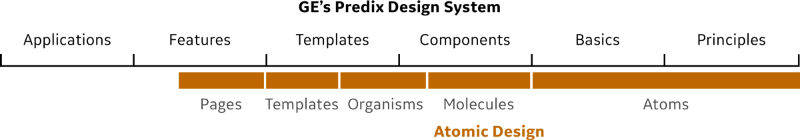
이 atomic design을 GE에서는 GE만의 방식으로 풀어 냈는데요,
프레딕스 디자인 시스템은 꼭 프레딕스를 위해서 설계된 시스템은 아닙니다. 이 같은 방식으로 GE는 헬스케어등 다른 방면에서도 함께 이용된다고 합니다.
GE는 단순히 Brad Frost의 Atomic Design을 ‘GE만의 디자인’이라고 칭하기 보다는 이 방법이 얼마나 유용한지 다른 사람들에게도 정보를 제공해주는 것을 목표로 삼았습니다.
하지만 atomic design을 설명하던 중 GE팀은 taxonomy(분류법)과 scalability(측정성)에 문제를 발견하게 됩니다.
사람들이 atomic design의 비유법이 그렇게 와닿지 않았던 것이지요, 비유가 명확하지 않아서 이해를 돕기 위한 비유법이 오히려 사람들의 이해도를 저하시키는 현상이 나타나기도 했다고 합니다.
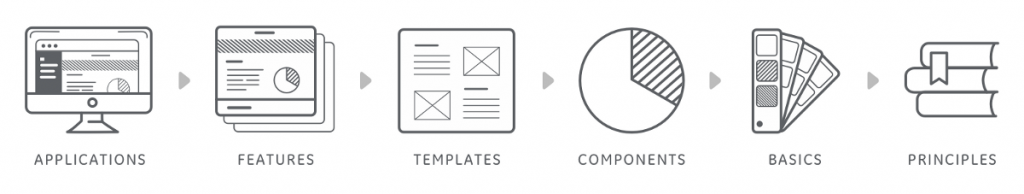
GE는 기존의 atomic design 순서를 과감히 뒤집어서 진행하는 방법을 내놓았는데요, 그들은 application과 principles의 가치를 더하기도 했습니다.
Applications는 왜 그리고 어떻게 이 페이지가 디자인 되었는지를 보여주는 자료들을 제공하는 단계이고, Principles는 Atom 단계에 포함되어 생성된
UI적 패턴들의 가장 기본적인 부분들을 다루고 있습니다. Grid같은 것들을 말이죠.
큰 틀에서부터 시작해서 작은 부분까지 가이드를 해 나감으로서 GE는 이 과정을 통해 얻은 패턴들로 통일성있는 UI디자인을 선보일 수 있었고,
design system hierarchy를 가지게 되었을 뿐만 아니라, 이 가이드의 재사용과 공유에 있어서 굉장한 효율성을 보였다고 하네요.
Predix Design System의 더 자세한 정보를 얻고 싶다면 아래 링크로 확인해 보세요!
각 단계별로 어떤 역할을 가지고 있고, 어떤 영향을 주는지 더 자세한 설명이 나와있습니다. 이상입니다~
출처:






No Comments