
우리가 아직도 만드는 10가지 작은 디자인 실수
우리가 아직도 만드는 10가지 작은 디자인 실수
“좋은 디자인은 명백하다”는 말은 꽤 오래되었습니다.
그리고 지난 몇 세기 동안 이 디자인 철학은 다른 모양을 취했다고 확신합니다.
좋은 음식, 음악, 건축, 옷, 철학 등 모든 것에도 마찬가지입니다.
우리는 인간의 마음이 매우 느리게 변하는 것을 잊어 버리며,
여러분이 인간 행동에 대해 가지고있는 지식은 50 년 이상 되지 않았을 것입니다.
좋은 제품을 설계하는 몇 가지 디자인 원칙을 일관되게 유지해야합니다.
우리가 숨쉬는 한, 한 달에 한 번씩이 작은 원칙에 대해 꾸준히 알 필요가 있습니다.
“인간의 뇌 기능은 매해 바뀌는 것이 아니므로 인간 행동 연구를 통한 통찰력은 매우 오래 유지됩니다.
20 년 전 사용자에게 어려웠던 것은 오늘날에도 계속 어려움을 겪고 있습니다.” – J. Nielsen
Revisiting : 생각하지마십시오.
스티브 크루그 (Steve Krug)는 닷컴 붐을 일으킨 2000 년에 몇 가지 유용한 원칙을 다시 제시했습니다.
그의 개정판 이후에도 아무런 변화가 없었지만 당신은 웹 사이트가 더 현대화 되었고 조직되었다고, 말해 줄 것입니다.
그러나 그것이 의미하는 바는 – 인간의 행동에는 변화가 없습니다.
우리는 항상 우리가 상호 작용하는 모든 유형의 제품 (전자 레인지, TV, 스마트 폰 또는 자동차)에
“생각하지 마십시오”라는 원칙을 적용하기를 원합니다.
당신의 목표는 각 페이지 또는 화면이 자명해서
단지 일반 사용자가 그것을 보는것 만으로도 이해할 수 있게 해야 합니다.
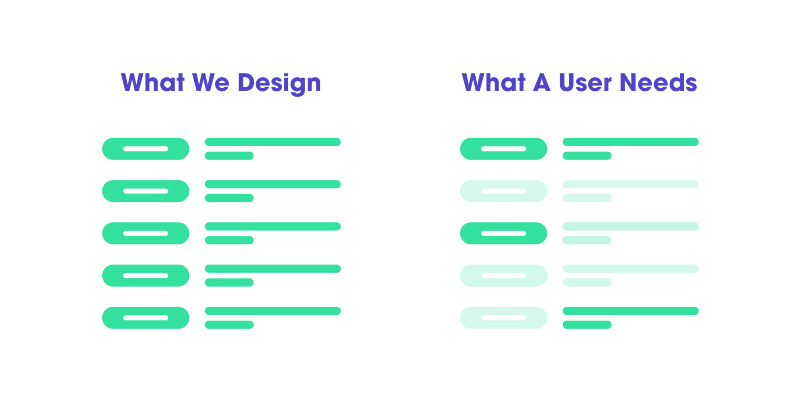
- 우리는 읽지 않는다. 스캔할 뿐이다.
우리는 미션을 수행하고 있으며, 단지 우리가 관심있는 것만을 찾습니다.
예를 들어, 보통의 사람들은 제품 웹 사이트에 있는 텍스트를 읽어도 거의 기억하지 못합니다.
왜냐하면 대부분의 웹 사용자가 무언가를 빨리 끝내려고하기 때문입니다.
우리는 필요한 것 이상을 읽을 시간이 없습니다.
하지만 우리(디자이너들)는 사람들이 그것을 알아야한다고 생각하기 때문에 많은 텍스트를 넣게 되고,
일부 디자이너는 “그것이 사용자 경험에 추가된다”라고 말합니다.
각 섹션이 무엇인지 또는 그들이 이 정보와 관련이 있는지를 알려줍니다.어느 쪽이든, 제목은 사용자들이 더 이상 스캔할지 결정하거나 웹 사이트를 떠날지 선택하는데 도움을줍니다.
-단락을 짧게 유지
단락이 길면 독자가 집중하기 어려워지고 일련의 짧은 단락보다 스캔하기가 더 어려워집니다. 단락이 2개로 분리되어있는 이유는 합리적인 이유가 있습니다.
-글 머리 기호 목록 사용
거의 모든 항목이 글 머리 기호 목록이 될 수 있습니다. 또한 가독성을 위해 글 머리 기호 목록 행 사이에 공백을 두는 것을 잊지 마세요. 예를 들어 매체를 가져 가는 방법이 있습니다.
-하이라이트 주요 기간
페이지 스캐닝 과정의 다량은 키워드와 어구를 찾기로 이루어져있습니다. 가장 중요한 것을 굵은 체로 강조하여 쉽게 찾을 수 있습니다. 하지만 너무 많은 것을 강조 표시하게 되면 효과를 잃을 수 있기때문에 주의 하세요.
 2. 효과적인 시각적 계층 만들기
2. 효과적인 시각적 계층 만들기
페이지를 스캔하는 데 도움이되는 또 다른 중요한 측면은 적절한 시각적 계층 구조를 제공하는 것입니다.
페이지의 모양이 요소 간의 관계를 나타냄을 분명히해야합니다. 그래서 거기에는 몇 가지 원칙이 있습니다.
– 더 중요한 것은 더 두드러집니다. 가장 중요한 것들은 특유의 색상 세트에서 더 크거나 더 큽니다.
– 논리적으로 관련된 것은 시각적으로 관련이 있습니다. 예를 들어, 동일한 시각적 스타일 또는 동일한 제목으로 그룹화하여 사물을 유사하게 만듭니다.
3. 재발명에 집착하지 마십시오.
우리는 사람들이 새로운 무엇인가를 원한다고 생각합니다. 그러나 우리는 시장에 각각의 시간을 요구하는 응용 프로그램이 너무 많다는 것을 잊어 버립니다. 각각은 서로 다른 상호 작용을하며, 우리는 각각의 상호 작용을 배워야합니다.
우리는 설계자로서 새로운 것을 설계하도록 요청 받았을 때 바퀴를 재발명하려는 유혹을 갖습니다. 왜냐하면 다른 사람들과 똑같이하는 것은 잘못된 것처럼 보이기 때문입니다. 바퀴를 재발명하기 전에, 바퀴에 들어간 가치 (시간, 노력, 지식)를 이해해야합니다
 4. 제품 지침은 죽어야합니다.
4. 제품 지침은 죽어야합니다.
우리의 임무는 물건을 분명하게 만드는 것입니다. 지침에 대해 알아야 할 중요한 사항은 누구도 지침을 읽지 않을 것이라는 사실입니다. 우리는 지침을 제거하는 것을 목표로해야합니다. 그러나 지침이 꼭 필요한 상황이 있다면 가능한 한 많이 정리해야 합니다. (하지만 실제로, 아무도 그걸 읽지 않을 것입니다).
IKEA를 예로 들어 보겠습니다. 평범한 사람에게 IKEA의 옷장을 조립할 것을 권한다면, 당장에 옷장을 조립할수 있을것이라고 확신합니다. 왜냐하면 대부분의 경우, 우리 명확한 그림이 있다면 그것이 어떻게 조립되어야하는지 분명하기 떄문입니다. 지침을 보는 경우조차도 단어가 없으며 “이미지”만 있습니다.
5. 소비자는 당신의 제품이 어떻게 작동하는지 상관하지 않습니다.
대부분의 사람들에게 제품이 어떻게 작동 하는지를 알거나 이해하는 것은 필수적이지 않습니다. 그들은 지적인 것이 아니기 때문에가 아니라 단지 그들이 상관하지 않기 때문입니다. 그래서 일단 제품을 사용하다 보면 거의 다른 것으로 바뀔 것입니다.
6. 사람들은 미묘한것에서 단서를 찾지 않는다. (우리) 디자이너들만 집착하는 경향이 있다.
내가 제일 좋아하는 것. 우리 디자이너는 사용자에게 미묘한 영향을주고 아름다운 기쁨을 선사합니다. 권리? 글쎄, 당신의 사용자가 그것에 대해 신경 쓰지 않는다고 말하면 어떻게 될까?
예를 들어, 당신은 아버지이고, 아이가 아이스크림을 사달라고 소리를 질렀습니다. 누군가가 정문에서 전화를하고 40 분 안에 떠나야하는 빠른 기차 티켓을 예약하려하기 때문에 개가 짖고 있습니다. 그 특정한 순간에, 사람들은 당신의 미묘한 단서에 대해 아무런 결론을 내지 않을 것입니다.
7. 포커스 그룹은 유용성 테스트가 아니다.
포커스 그룹은 테이블에 앉아서 사물을 토론하는 소그룹의 사람들입니다. 그들은 제품, 과거 경험, 새로운 감정에 대한 자신의 의견 및 새로운 개념에 대한 반응에 대해 이야기합니다. 포커스 그룹은 잠재 고객이 원하는 것을 결정할 때 유용합니다.
사용성 테스트는 한 번에 한 사람이 제품을 사용하는것에 대한 것입니다.이 경우, 특정 활동을 수행하여 개념에 대한 수정이 필요한지 확인하십시오. 그래서 포커스 그룹은 듣기에 관한 것이고 사용성 테스트는 시청에 관한 것입니다.
8. 우리는 개인적인 감정이 그 과정을 이어 가게합니다.
디지털 제품을 디자인하는 우리 사람들은 “나 역시 사용자이기 때문에 무엇이 좋은지 나쁜지를 안다.”라고 말합니다. 그리고 그 때문에 우리는 우리가 좋아하는 것과 그렇지 않은 것에 대해 강한 감정을 갖는 경향이 있습니다 .
결과적으로 우리는 디자인을 할때 개인적인 감정이 강한 사람들로 가득 찬 방이 있게 됩니다.
9. 틀린 질문을 합니다.
“당신은 드롭 다운 메뉴를 좋아합니까?”와 같은 질문은 생산적이지 않고 전혀 가치있는 답변을 얻을 수 있는 질문이 아닙니다. 올바른 질문은 다음과 같습니다. “이 문맥에서이 단어와 함께 이 드롭 다운 메뉴는이 페이지에서 사이트를 사용할 가능성이있는 사람들에게 좋은 경험을 제공합니까?”
우리는 “사람들이 좋아합니까?”라고 생각하지 말고 디자인의 전략적 맥락에 대해 더 깊이 알아보아야합니다.
그 이유는 우리가 사람들이 좋아하는 것에 집중한다면, 우리는 집중력과 에너지를 잃을 것입니다. 사용성 테스트는 “좋아하는 것”을 지우고 수행해야 할 작업을 알려줍니다.
10. 사용자가 당신의 제품을 사용할 때, 그녀가 —–에 대해 생각할 시간을 보내면 안된다는 것을 잊어 버린다.
내가 어디 있니?
어디서부터 시작해야합니까?
그들은어디에 _____을 두었습니까?
이 페이지에서 가장 중요한 것은 무엇입니까?
왜 그들은 그런 식으로 부르는거야?
광고 또는 사이트의 일부입니까?
핵심은 제품을 사용할 때 우리의 머리 속에 떠오르는 모든 질문이 인지 작업량에 추가된다는 것입니다. 그것은 “내가 왜 여기에 있는지”와 “내가해야 할 일”에서 우리의주의를 산만하게합니다. 그리고 일반적으로 사람들은 퍼즐을 풀고 싶은것이 아니라 버튼이 클릭 가능 여부를 알고 싶을뿐입니다.
사용자가 작동하지 않는 무언가를 탭할 때마다, 또는 버튼 / 링크처럼 보이지만 그렇지 않은 경우, 질문 더미가 늘어납니다. 그리고 이것은 제품을 만든 사람이 제품에 대해별로 신경 쓰지 않았기 때문에 발생합니다.
출처 :https://uxplanet.org/10-small-design-mistakes-we-still-make-1cd5f60bc708

Author.
Claire / Gabia Character Designer













No Comments